受注案件7301件(2025年11月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
最近はブラウザで動作するWebアプリケーションを目にする機会が増えてきています。
今回は、ASP.NETを使用したWebアプリケーションの開発事例について紹介させていただきます。
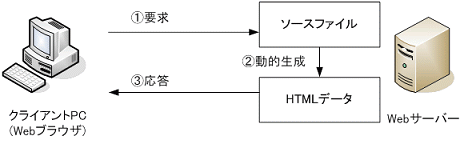
Webアプリケーションとは、Webブラウザからの要求に対して、HTMLデータを動的生成するプログラムのことです。(図1参照)

図1. Webアプリケーションの仕組み
Webアプリケーションの利点は以下の点にあります。
ASPは、「Active Server Pages」の略で、マイクロソフトが開発したウェブページを動的に作成する技術です。ASP.NETは、その後継技術で.NET Framework対応など大幅な拡張が行われています。
他にWebアプリケーション開発に使われる技術として、CGIやJava サーブレットなどがあります。それらの技術と比べて、ASP.NET開発には以下のような特徴があります。
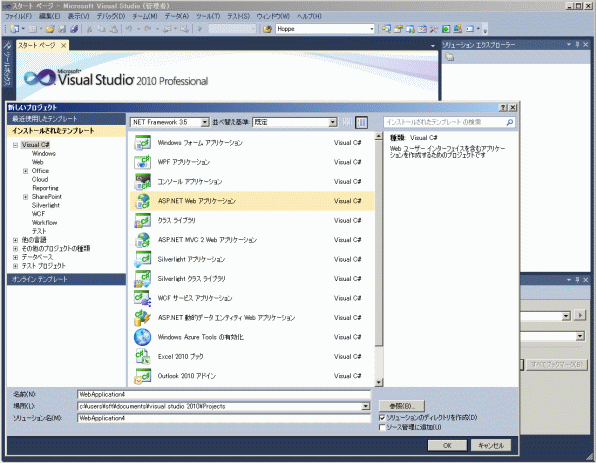
ASP.NETの開発を行う場合、Visual Studio から新規プロジェクトを作成します。
この際、アプリケーションの種類は、「ASP.NET Webアプリケーション」を選択します。(図2参照)
すると、プロジェクトの雛形が作成されますので、そのまま開発を進めることができます。

図2. 新規プロジェクトの作成画面
アプリケーションのデバッグ実行も可能です。ブレークポイントを設定しておけば、Webからその処理が呼ばれたときに、ブレークポイントの位置でプログラムが停止します。
あとは通常のデバッガと同じようにデバッグをすることができます。
アプリケーションの発行処理により、Webサーバがプログラムの実行に必要なファイル一式を出力することができます。

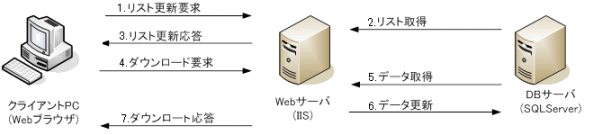
図3. ファイルダウンロードシステム概要
最近、私がかかわりましたファイルダウンロードシステムについて説明致します。
Webブラウザ上からリスト更新条件(日付指定、ダウンロード済みかどうか)を行い、Webサーバへリスト更新要求を行います。
取得したファイルリストを基に、HTMLデータを作成し、応答としてWebブラウザに送信します。その結果、ファイルリストがWebブラウザで表示されます。
取得したファイルリストを基に、HTMLデータを作成し、応答としてWebブラウザに送信します。その結果、ファイルリストがWebブラウザで表示されます。
ファイルリストからダウンロードしたい項目をチェックボックスで選択し、Webサーバへダウンロード要求を行います。
選択したダウンロード項目に対し、SQL文を生成し、必要なデータを取得します。
取得したデータをダウンロード済データとして、更新します。
取得したデータを基に、ダウンロードファイルのデータを作成し、応答としてWebブラウザに送信します。その結果、Webブラウザ側にファイルのダウンロードダイアログが表示されますので、そこで、「開く」を押すと、ダウンロードしたファイルを確認することができます。
今回の開発環境は以下の前提とします。
SQLServerでは問題なく使用できるSQL文でも、Visual Studioのクエリビルダで使用できないものがありました。具体的には、CONVERTなどがSQL文に使われている場合、Visual Studioのクエリビルダがエラーで強制終了してしまいます。ただし、SQL文の構文が間違っているわけではないので、クエリビルダを使用しないで、直接ソースコードにSQL文を埋め込む場合は、問題なく動作します。
たとえば、3-1の[4]の段階でまだダウンロードしていない項目を選択し、ダウンロードしたとします。
その場合、3-1の[6]の段階でダウンロード済みと状態が変わっておりますが、Webブラウザの画面上は、3-1の[4]の画面状態から変わらないため、ダウンロードされてない表示の状態のままとなってしまいます。
Webアプリケーションにおいて、要求と応答は1対1の関係にあり、3-1の[7]でダウンロード応答を受け取った時に画面の更新を同時に行うことはできません。そこで、ダウンロード要求後、一定時間経ったら、リスト更新要求を出すようにすることで、問題を回避しました。
今回は、ASP.NET開発の概要とその開発事例についてご紹介させていただきました。
拙い文章ですが、お読みくださりありがとうございました。本稿が皆様の参考になれば、幸いです。
(K.S.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。