受注案件7327件(2025年12月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
私はWindowsアプリケーション開発を担当する機会が多い入社20年超の社員です。
Webアプリケーション開発を行う際、『ソフテックだより:第273号 ASP.NET MVC開発の特徴』でもご紹介させいただきましたMVCフレームワークである「ASP.NET MVC (.NET Framework)」で開発することは一般的になっていると思います。
ソフテックだより本号では、マルチプラットフォーム化が進んだ.NETにおけるWebアプリケーション開発フレームワークである「ASP.NET MVC (.NET6)」についてご紹介させていただきます。
「ASP.NET MVC (.NET)」は「ASP.NET MVC (.NET Framework)」の後継にあたるWebアプリケーション開発フレームワークになります。.NET Coreから.NET5/6/7とバージョンが上がってきていますが、.NET6はLTS(長期サポート)となっています。.NET のメジャー バージョンは、毎年 11 月にリリースされ、STS(標準期間サポート) リリースは偶数年、LTS リリースは奇数年にリリースされます。
更新プログラム(パッチ)は累積的なサポートになるので、現時点では長期サポートである「ASP.NET MVC (.NET6)」に採用メリットを感じております。
下記の特徴があります。
・マルチプラットフォーム対応
Windows Server(IIS)だけでなく、Linux、iOS上でも動作し、開発環境もマルチプラットフォームで開発することができます。
・長期サポート
「ASP.NET MVC (.NET6)」は、「ASP.NET Core MVC」の長期サポート版となります。「ASP.NET MVC (.NET Framework)」ですが、.NET Frameworkのバージョンアップは4.8を最後に終了しており、将来的にサポート終了となります。
「.NET6」は今後も継続したアップデート/サポートがされるため、新しい機能やパフォーマンス向上の恩恵を受けることができます。
.NET Frameworkの機能は、Windows固有の機能を除いて基本的には.NET6に統合されていますので「ASP.NET MVC (.NET Framework)」で開発したWebアプリケーションは「ASP.NET Core MVC (.NET6)」に再構築して移行することが可能です。
「ASP.NET MVC (.NET Framework)」で開発されたソフトウェアを将来的に.NET Frameworkのサポートが終了を見越して「ASP.NET MVC」に対応を予定しておくのが良いと思います。
「ASP.NET MVC (.NET6)」移行に関する詳しい手順がマイクロソフト社の以下のページに公開されていますので、こちらのガイドライン・技術情報を参考に「.NET6」環境に再構築していくことになります。
(https://learn.microsoft.com/ja-jp/aspnet/core/migration/mvc?view=aspnetcore-6.0)
移行する際の注意点を下記にまとめました。
(1) .NET6で廃止された機能が利用不可
「ASP.NET Core MVC (.NET6)」に移行する際にWindows固有の機能、廃止された機能は利用できません。
廃止された機能を使用していた場合は、代替方法によって適切に対応が必要なります。
(https://learn.microsoft.com/ja-jp/dotnet/core/porting/net-framework-tech-unavailable)
Webアプリケーション開発で関係しそうな内容としては下記があります。
・ASP.NET Web Forms
GUIを伴うWebアプリケーション開発フレームワークの1つでメジャーであったWeb Formsは廃止されたため、「ASP.NET MVC」または「ASP.NET Blazor」等で再構築する必要があります。
・WCF(Windows Communication Foundation)
『ソフテックだより:第291号 WindowsアプリケーションにおけるWCFを利用したTCP/IP通信のご紹介』でもご紹介させていただいたサーバー/クライアント間の通信インターフェースで利用できたWCFは利用できなくなりました。通信インターフェース部分を「gRPC」などで代替して対応する必要があります。
(2)依存先の.NET6 対応可否を確認して対応する
ターゲットフレームワークが.NET Framework→.NET6(旧.NET Core)に変更になることに伴い、下記、対応が必要になります。
・.NET非対応のパッケージを代替に置き替えた対応
・.NETに対応するバージョンにアップグレード
具体的な例としましては、下記のようなパッケージは変更対応が必要な対象になります。
・「Microsoft.AspNet.Mvc」→「Microsoft.AspNetCore.Mvc」 ※ 構築環境が.NET Core系に移行
・「EntityFramework」→「Microsoft.EntityFrameworkCore」 ※ DBデータ操作 (NuGet)
尚、.NET6では依存関係の管理は「packages.config」からプロジェクトファイル(*.csproj)内部にPackageReference形式で保持するように変更になっており、NuGetのパッケージ管理がシンプルになった印象です。
(https://learn.microsoft.com/ja-jp/nuget/consume-packages/migrate-packages-config-to-package-reference)

(3)EntityFrameworkの.NET対応移行に伴う影響
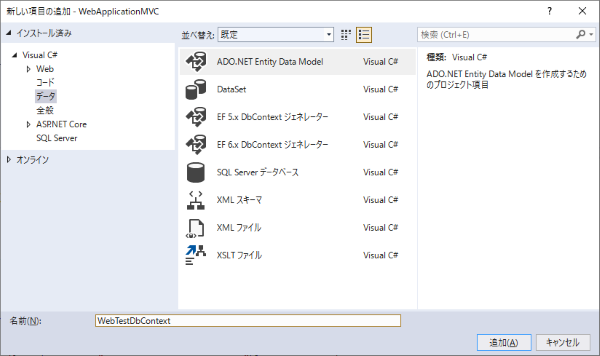
「ASP.NET MVC (.NET6)」への移行で「ADO.NET Entity Data Model」プロバイダーが使用できなくなりました。「ADO.NET Entity Data Model」プロバイダーは、既存データベースから必要なデータを選択してEntity Framework(アプリ)で使用するモデルをUIから視覚的に自動で生成することができました。
「ASP.NET MVC (.NET6)」におけるEntityFrameworkモデルの生成は、下記ツールを使ったコマンドライン操作で代替できますが直感的な操作ではないため対応のしきいが上がった印象です。
・「EF Core パッケージ マネージャー コンソール (PMC)」ツールの [Scaffold-DbContext]コマンド
・「.NET コマンド ライン インターフェース (CLI)」ツールの [dotnet ef dbcontext scaffold] コマンド
■.NET Frameworkの場合:「ADO.NET Entity Data Model」プロバイダー利用

(https://learn.microsoft.com/ja-jp/ef/ef6/modeling/)
■.NET6 (旧.NET Core)の場合: .NET コマンド ライン インターフェース (CLI)のコマンド利用
dotnet ef dbcontext scaffold "Data Source=127.0.0.1;Database=WebTest;Trust Server Certificate=true;user id=***;password=***;" Microsoft.EntityFrameworkCore.SqlServer --UseDatabaseNames --context WebTestDbContext --output-dir Models --use-database-names
(https://learn.microsoft.com/ja-jp/ef/core/managing-schemas/scaffolding/?tabs=dotnet-core-cli)
「ASP.NET MVC (.NET6)」で作成したWebアプリケーションをWindows 10のIIS(インターネット インフォメーション サービス)公開する対応例をご紹介します。
以下の流れで対応します。
…公開するWebアプリケーションの準備
…IIS公開(デプロイ)ファイルの作成 ※ Web Deployツールで公開用
…IIS公開設定
■公開するWebアプリケーションの準備
Visual Studioから新規プロジェクト「ASP.NET Core Webアプリ(Model-View-Controller)」標準テンプレートからデフォルト設定(プロジェクト名のみ"WebApplicationDemo")を作成します。

デモ用にMicrosoft SQL Serverのデータベース情報編集ページを追加することにしました。
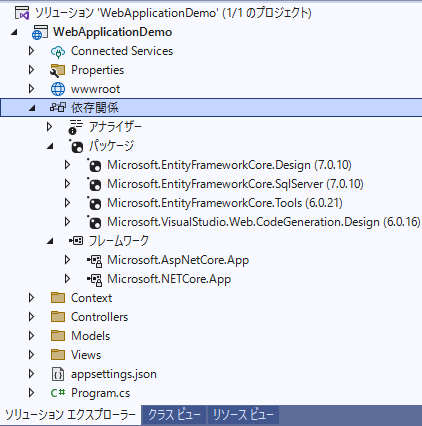
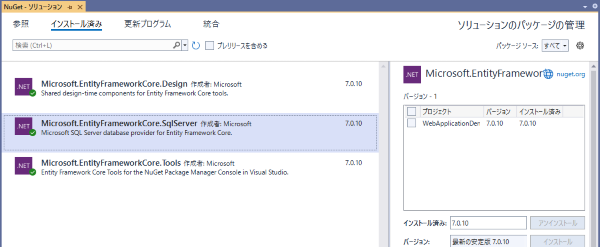
(1)「Microsoft.EntityFrameworkCore」インストール
データベースを行うためのフレームワークである「Microsoft.EntityFrameworkCore」をNuGetパッケージマネージャーからインストールします。

…「Microsoft.EntityFrameworkCore.Tools」は、DbContex/Modelデータ自動生成に必要です
(2)DbContext/Modelデータ作成
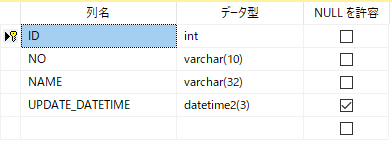
デモ用にMicrosoft SQL Serverに下記データベース/テーブルを準備しておきます。
データベース名:"WebTest"、テーブル名:"M_USER"

.NET コマンド ライン インターフェース (CLI) ツールの [dotnet ef dbcontext scaffold] コマンドを使って、DbContext 及び、Modelデータクラスを自動生成します。
dotnet ef dbcontext scaffold "Data Source=127.0.0.1;Database=WebTest;Trust Server Certificate=true;user id=***;password=***;" Microsoft.EntityFrameworkCore.SqlServer --UseDatabaseNames --context WebTestDbContext --output-dir Models --use-database-names
(https://learn.microsoft.com/ja-jp/ef/core/managing-schemas/scaffolding/?tabs=dotnet-core-cli)
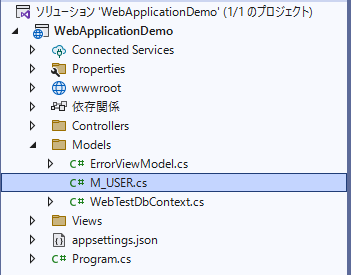
Modelsフォルダ(出力先ディレクトリ)にM_USER.cs(モデルクラス)とWebTestDbContext.cs(DBコンテキストクラス)が作成されます。

(3)Controller、Viewデータ作成
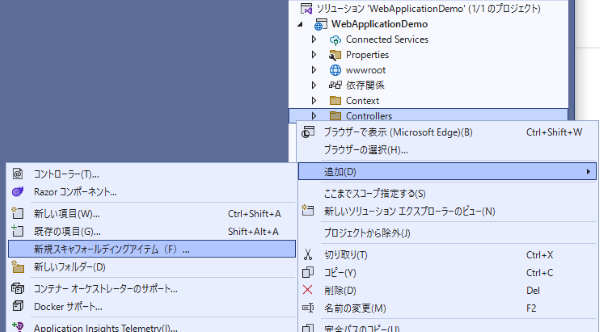
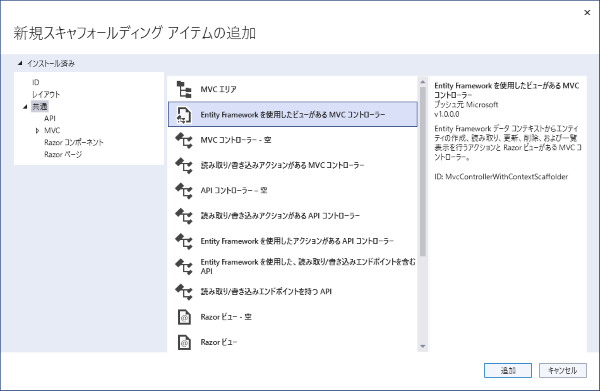
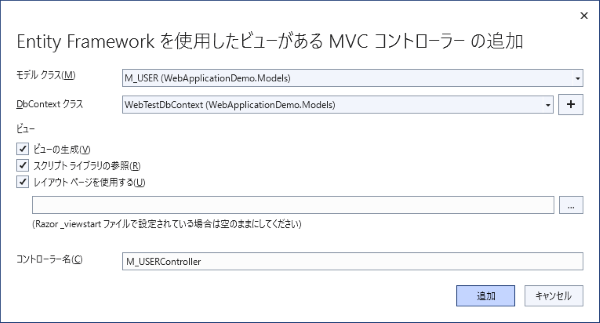
作成したM_USERモデルデータを元に「Entity Frameworkを使用したビューがあるMVCコントローラ」の作成機能を使ってファイルを作成します。

↓↓↓↓

↓↓↓↓

↓↓↓↓

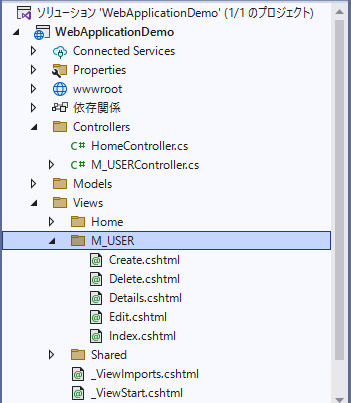
… コントローラ 及び、ビューファイルが作成されます
(4) DB接続情報の設定
Program.csでサービスにEntityFrameworkの接続設定(太字)を追加します。
using Microsoft.EntityFrameworkCore;
using WebApplicationDemo.Models;
var builder = WebApplication.CreateBuilder(args);
// DB接続情報
var connString = builder.Configuration.GetConnectionString("WebTestDbContext");
builder.Services.AddDbContext
(options => options.UseSqlServer(connString));
// Add services to the container.
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();appsetting.jsonにDB接続情報の定義(太字)を設定します。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"WebTestDbContext": "Data Source=127.0.0.1;Database=WebTest;Trust Server Certificate=true;user id=***;password=***;"
}
} (5)レイアウトファイルに追加ページリンクを追加
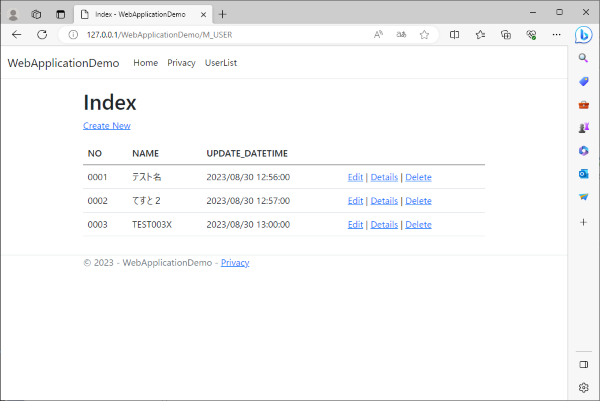
レイアウトファイル(_Layout.cshtml)に作成した新規ページ(Controller="M_USER"、Action="Index")のリンクを追加します。

■IIS公開(デプロイ)ファイルの作成
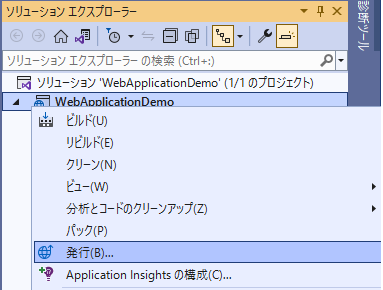
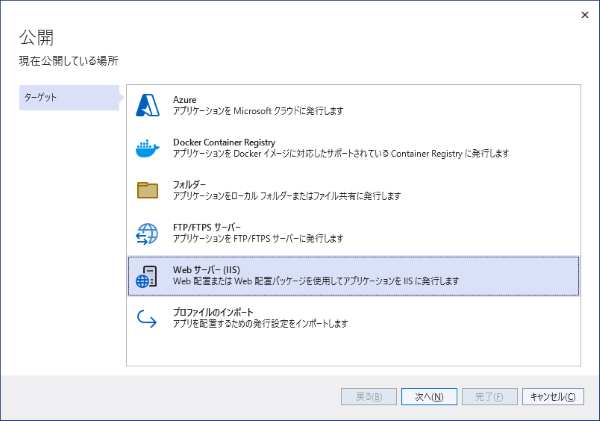
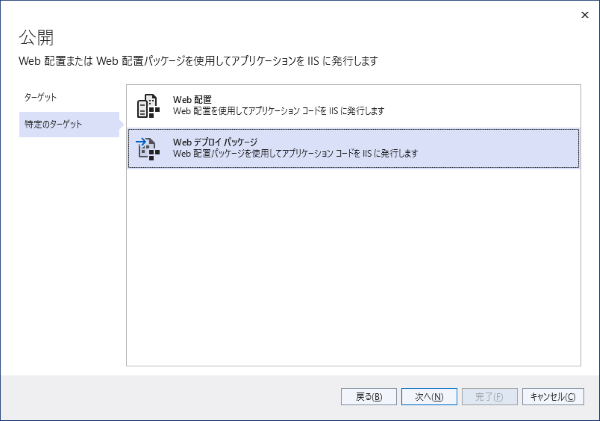
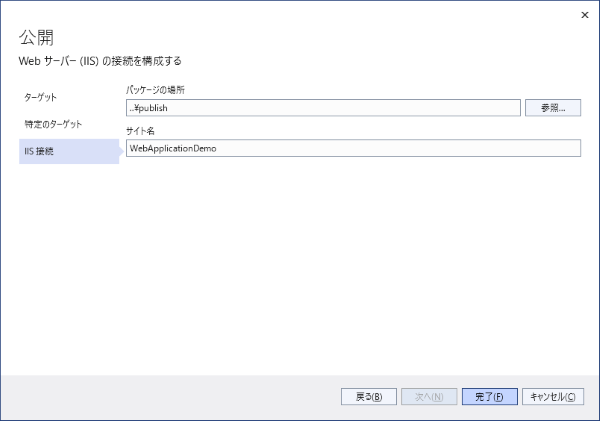
Visual Studioのプロジェクトを右クリックしたメニューから[発行(B)...]を選択で、IISに公開(デプロイ)ファイルを作成します。

↓↓↓↓

↓↓↓↓

↓↓↓↓

■IIS公開設定
以下の手順でIIS WebサイトにWebアプリケーション(WebApplicationDemo)を公開します。
(1) IISをインストール
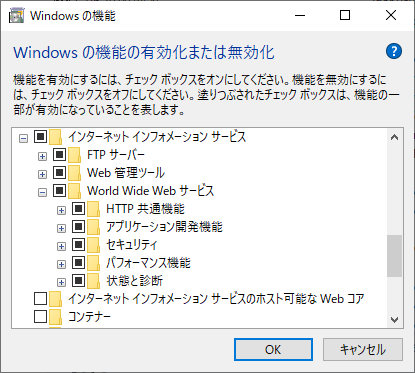
IISが未インストールの場合はインストールします。
「Windowsの機能の有効化または無効化」で[インターネット インフォメーション サービス]を有効化(チェック)します。

(2) ASP.NET Core 6 Windows Hosting Bundleのインストール
IIS上で「.NET 6」Webアプリケーション動作に必要なランタイムをインストールします。
(https://dotnet.microsoft.com/en-us/download/dotnet/6.0)
(3) Web Deployインストール
Web配置ツール「Web Deploy」をインストールします。
(https://www.microsoft.com/ja-JP/download/details.aspx?id=43717)
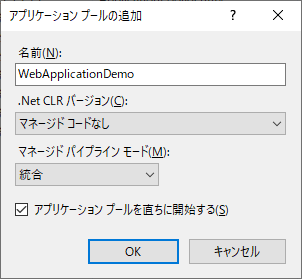
(4)アプリケーションプール作成
公開するWebアプリケーション用のアプリケーションプール設定"WebApplicationDemo"を作成します。

(5)Webサイトに公開
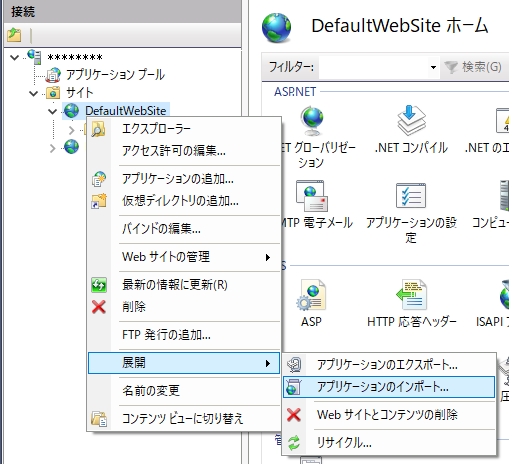
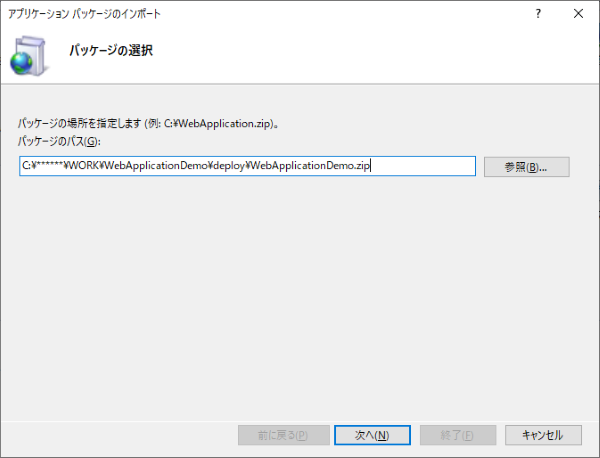
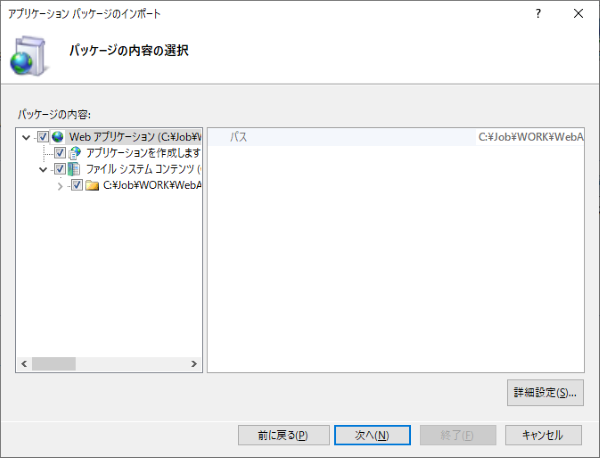
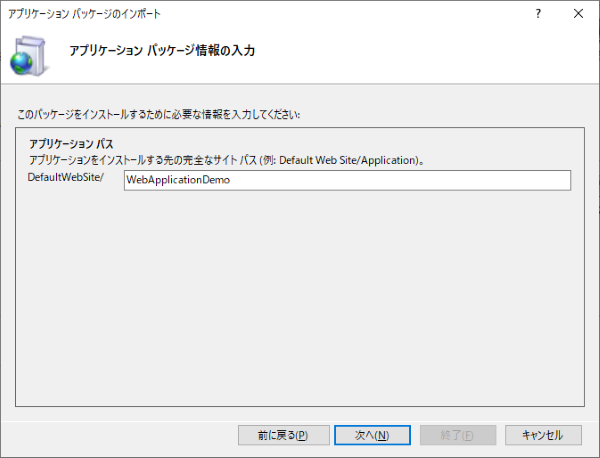
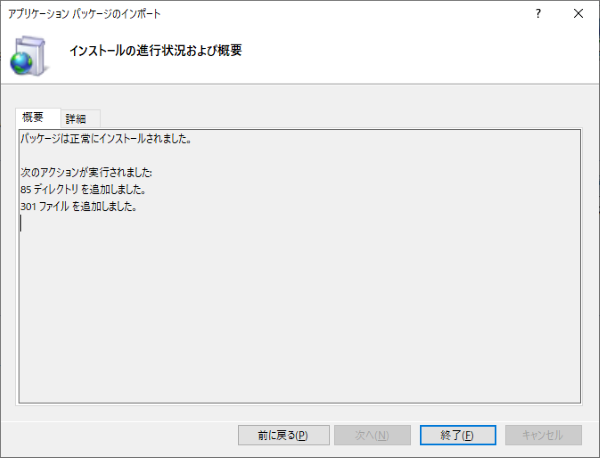
IIS公開(デプロイ)ファイル"WebApplicationDemo.zip"を右クリックメニュー[展開]→[アプリケーションのインポート...]で選択してWebサイトに公開します。

↓↓↓↓

↓↓↓↓

↓↓↓↓

↓↓↓↓

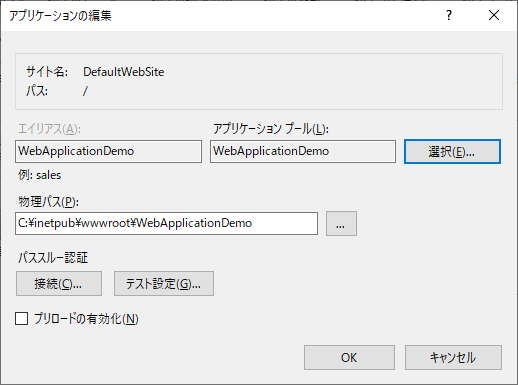
「WebApplicationDemo」とういう名前で公開されたWebサイトの基本設定で、アプリケーションプールに"WebApplicationDemo"を選択します。

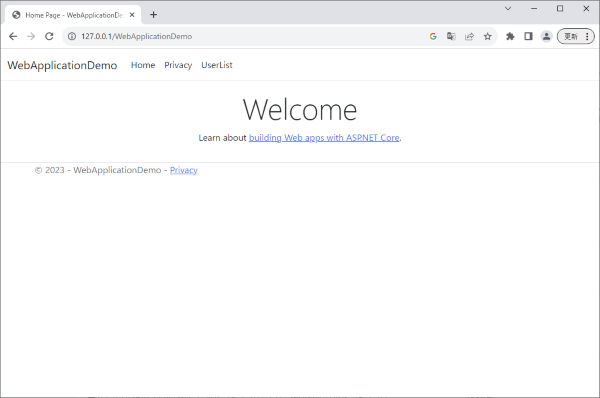
WEBブラウザから、IISに公開した『WebApplicationDemo』サイトが閲覧できるはずです。

Webアプリケーション開発フレームワークである「ASP.NET MVC (.NET6)」についてご紹介させていただきましたが、いかがでしたでしょうか?
「.NET Framework」→「.NET6」によってフレームワークの構築部分に大きな変更が入っているため、
「.NET6」に移行するタイミングは大きなシステム改修により全体的な試験が必要なった場合などにご検討いただくのが良いかもしれません。長期サポートの新しいフレームワークである「.NET6」に対応することで、新しい機能やパフォーマンス向上が見込めます。「.NET6」に対応した機能/パフォーマンスに優れた代替パッケージで対応するのも良いかもしれません。
また、「.NET6」はクロスプラットフォーム開発のフレームワークなので機会があればLinux環境で動作させることなどを試してみたいと思います。
本メルマガでご紹介させていただいた内容がシステム検討の際などに参考になれば幸いです。
(M.S.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。