受注案件7327件(2025年12月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
ソフテックでのWindows向けのアプリケーション開発時には、Windowsフォームで作成することが多いです。私も特に要望がなければWindowsフォームで設計しますが、私が参加した案件で画面的な要望が多いアプリケーション開発がありました。他メンバーとも話し合い、画面を作り込むのであれば、今回の案件はWPFの方がよいのではないか?という結論になり、WPFでアプリケーションを開発しました。今回のソフテックだよりでは、WPFアプリケーション開発をテーマにご紹介させていただきます。
WPFとはWindows Presentation Foundationの略称で、.Net Framework 3.0以降に含まれる画面の開発ライブラリです。WPF特有の機能は様々なものがありますが、特徴的だと感じた点を紹介させていただきます。
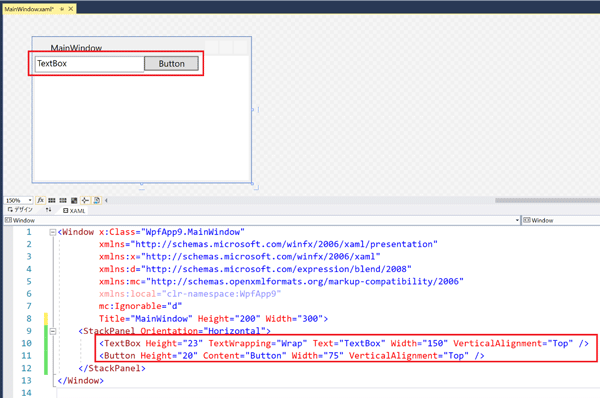
WPFではXAML(Extensible Application Markup Language)を利用することができます。XAMLはXML(Extensible Markup Language)をベースにしたマークアップ言語で、タグを記述することによって画面を構成していきます。タグとは”<”や”>”で囲まれた要素になります。図1の上部が画面デザインで、下部がそのXAMLになります。テキストボックスとボタンのコントロールを追加していますが、デザインとXAML間では赤枠で囲った部分が対応しています。タグの中ではHeightやWidth、Textなどのプロパティを指定することも可能になっています。

図1. XAMLの実装例
WPFではMVVM(Model - View - ViewModel )パターンという、システムを3つの要素に分割した設計・実装が可能になっています。
まず、Viewについて、前項でも説明したXAMLを用いた画面の実装になります。主な役割はデータの表示やユーザーからの入力の受け取りになります。
次にViewModelについて、主な役割はViewとModel間のやりとりの管理となります。
最後にModelですが、データを持っているクラスになります。
それぞれの実装例について簡単に紹介させていただきます。
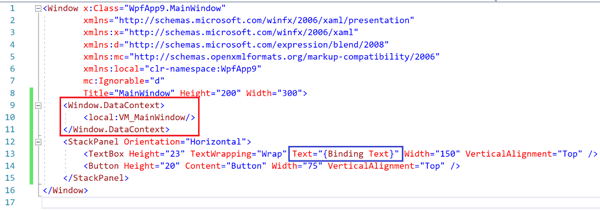
まず、Viewについて、ViewModelを参照するために、図2の赤枠のようにViewModelを指定します。また、図2の青枠のようにデータバインディングをすることで、ViewModel内のTextプロパティを参照できるようになります。

図2. Viewの実装例
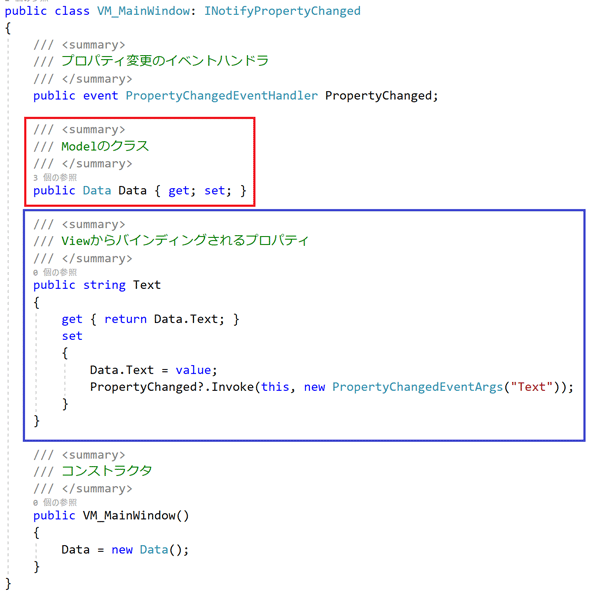
次にViewModelについて、Modelを参照するために、図3の赤枠のようにデータを用意します。また、ViewにてViewModelのTextプロパティをバインディングしていますので、図3の青枠のようにTextプロパティを用意します。

図3. ViewModelの実装例
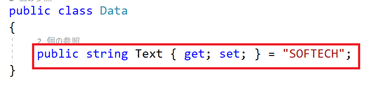
最後にModelの実装例について紹介します。図4の赤枠のようにViewModelから参照できるプロパティを用意しておきます。

図4. Modelの実装例
これらの実装の結果、テキストボックスに”SOFTECH”という文字が表示されるようになりました。今回は初期値を表示しているだけですが、ボタンなどの画面操作時にTextプロパティを編集することで、テキストボックスの中身も変わるというような実装も可能です。

図5. アプリケーション画面
WPFを使用してみて、メリット・デメリットとして感じた点を紹介させていただきます。
画面について、Windowsフォームに比べて、設定しやすく、管理しやすいと感じました。
Windowsフォームでは基本的に座標指定でこの位置にこのコントロールという配置をします。WPFでも座標指定のような配置はできますが、コントロール同士の相対的な配置や領域の割合を指定した配置などもできます。Windowsフォームでも同様の見た目になるようにすることはできますが、処理などが少し複雑になります。
また、XAMLで画面を設定できるため、管理がしやすいです。WindowsフォームではPanelやSplitContainerなど見た目は透明だけど存在するというコントロールがあり、知らない人が見ると画面構成が分かりにくい場合があります。WPFではXAMLを見ればどのようなコントロールが存在しているか一発で分かるため、後からでも変更がしやすいかと思います。
WPFではボタンなどの画面に配置するコントロールのカスタマイズがしやすいと感じました。例えばボタンの角に丸みをつけたい場合に、WindowsフォームではButtonクラスを継承したクラスを自作し、ペイントイベントを作り込む必要があり、手間がかかります。WPFではボタンのテンプレートを作成し、CornerRadiusという角の丸みを指定するプロパティに任意の値を設定するだけで実現できました。
MVVMパターンを利用すると画面とデータ、処理などでそれぞれファイルが分かれます。このため、画面の担当や処理の担当など分担して作業を行いやすいです。
MVVMパターンでの実装例も紹介させていただきましたが、コード量が少し多くなると感じました。画面を作るにも、データの実体は別の場所にあるので、参照する処理を書くなど、必要な処理が多くなります。
Windowsフォームと比較してですが、何かを調べる際にWindowsフォーム関連の情報の方が豊富に感じました。
WPFでアプリケーションを作るにあたり、最初は分からないことも多く、手探り状態で進めていましたが、慣れてくると画面の作りやすさや作業の振り分けやすさなどから快適に作業できていました。ただ、デメリットとしても書かせていただいたように、コード量が多くなるという点もありますので、一人で簡単なアプリを作る程度であれば、Windowsフォームでもいいかと感じました。ある程度規模の大きいプロジェクトの方がWPFの長所を活かせると思います。
今回紹介させていただいた内容が、WPFアプリケーション開発導入の参考になれば幸いです。
(Y.O.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。