受注案件7327件(2025年12月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
私はソフテック入社2年目の社員です。現在、私が携わっている案件では、データベースを制御するWebアプリケーションをASP.NET MVCを用いて開発しています。データベース制御もWebアプリケーション開発も、現在の案件が初めての経験になります。当然、ASP.NETに触れるのも初めてでした。
今回、案件の開発を進めるにあたりASP.NETに関して学んだことをASP.NET MVCの特徴についてまとめたいと思います。
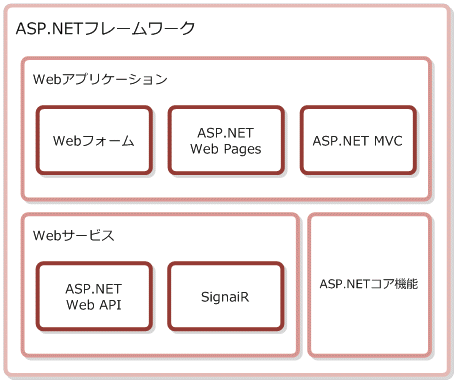
ASP.NETはMicrosoftが提供しているWebアプリ開発のフレームワークです。名称の由来は、ASP(※1)を.NET向けにしたもの、という意味です。ASP.NETには、さまざまな機能がサブフレームワークとして実装されています。それらサブフレームワークの中の一つがASP.NET MVCです。
2010年に登場した比較的新しいフレームワークですが、元からあったWebフォームでのWebアプリケーション開発と並び、現在ではASP.NETでの開発の主流となっています。

図1. ASP.NET概要
Webアプリケーション開発に用いられるASP.NETのサブフレームワークであるASP.NET MVCフレームワークには、以下の特徴があります。
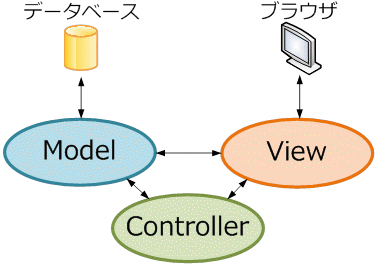
MVC方式とはソフトウェア内の役割をモデル(Model:ビジネスロジック(※2)そのものを担当)、ビュー(View:ユーザーインターフェース)、コントローラー(Controller:モデルとビューの橋渡し。ビューからのデータをモデルに渡し、モデルでの処理結果をビューにフィードバックする)の3つに役割を分ける設計思想です。
私はあまり経験がありませんが、Webアプリケーション開発において、MVC方式を前提にするのは一般的だそうです。

図2. Model-View-Controllerイメージ図
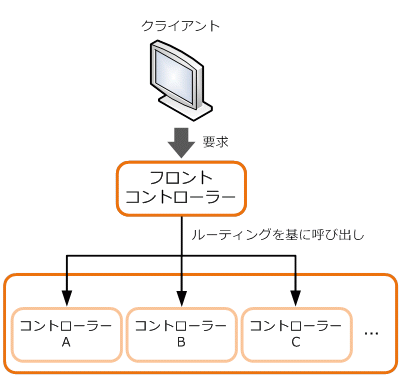
フロントコントローラーはクライアントからの要求を全て受け取り、そこからページ固有のコントローラーの処理を呼び出してくれます。(フロントコントローラー方式)
リクエストから呼び出されるコントローラーは、ルーティング(※3)の設定で管理されます。

図3. フロントコントローラーイメージ図
ASP.NET MVCの登場以前は、WebフォームでのWebアプリケーション開発が主流でした。Webフォームは有用なフレームワークではありましたが、ASP.NET MVCを用いたWebアプリケーション開発には以下のような利点があります。
Webフォームではサーバーコントロールにより、プロパティの設定だけで、出力されるHTMLコードの内容を変更できます。さらにフォームデザイナーを使い、実際に出力される画面のレイアウトを見ながら作成できるメリットがあります。ただし、生成されるHTMLコードの内容は細かい制御が難しく、解読も困難というデメリットがありました。
一方、ASP.NET MVCではサーバーコントロールを使わずにHTMLコードの出力内容を設定することができます。開発者自らがHTMLコードへプログラムを埋め込むため、内容の把握が簡単になります。ただし、フォームデザイナーがないため画面のレイアウトを確認しながら作成できないというデメリットもあるため、この点に関してはWebフォームと比較しても一長一短となります。
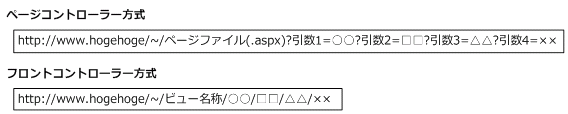
Webフォームはページコントローラー方式(※4)でした。ページコントローラー方式ではリクエストURLは基本的にページファイルの位置が含まれます。これに対し、フロントコントローラー方式はリクエストURLの作成にファイル位置を必要とすることはありません。
ルーティングの設定をしておけば、ページコントローラー方式よりも非常にシンプルなリクエストURLで各コントローラーを呼び出すことができます。

図4. URL作成例
ASP.NET MVCが採用しているMVC方式のメリットの一つとして、それぞれの役割を分割しているため単体テストをやりやすいというメリットがあり、単体テストを自動化するための機能が実装されています。
Windowsアプリケーション開発の知識がある人に比べ、Web系開発の知識しかない人はWebフォームで使用するイベントドリブンなどの理解に時間がかかるかもしれません。しかし、ASP.NET MVCではそれらの概念なしに、動的な処理にはプログラムを埋め込むことでViewを作成します。
また、MVC方式を取り入れているため、View開発のみをWeb系開発の知識のある人に任せる、という運用ができますので複数人での開発では連携を取りやすいと思います。
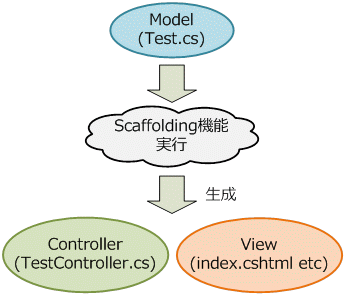
Scaffolding(スキャフォールディング)機能を利用するとアプリケーションを半自動で作成することができます。作成されるWebアプリケーションには、データベースのデータをCreate(新規作成)・Read(読込)・Update(更新)・Delete(削除)する基本的な機能が備わっています。
このScaffolding機能はMVC(Model-View-Controller)の内、Modelを用意するだけでViewとControllerを生成してくれます。
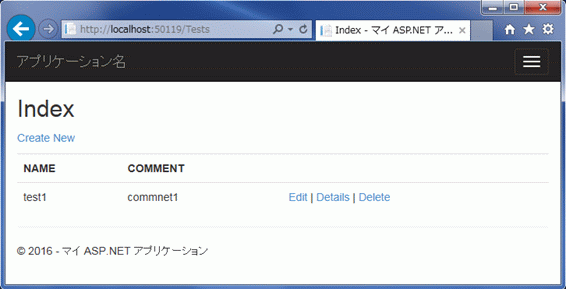
実際にModel(Test.cs)を用意し、Scaffolding機能を実行するとControllerとViewが生成され、図5のWebアプリケーション画面を確認できました。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace WebApplication1.Models
{
public class Test
{
[Key]
public int NO { get; set; }
public string NAME { get; set; }
public string COMMENT { get; set; }
}
}
表1. Test.cs

図5. Scaffolding機能イメージ図

図6. Scaffolding機能で作成されたWebアプリケーション画面
最初にも書きましたが、私はASP.NET自体触れるのが初めてです。今回の案件でASP.NET MVCを用いて開発を進めていますが、使い方を覚えれば楽にWebアプリケーションを作ることができる機能が揃っているなと感じました。例えば、ビューヘルパー(※5)を利用することで、簡単にWebページの機能を設定できました。
また、今回の案件は私一人での開発ではありませんでしたが、MVC方式の設計思想のおかげで別々に機能を作り進めることが容易にできました。ASP.NET MVCの特徴の中でも、私が特にメリットを実感できる点でした。
上記のメリットを感じた反面、ASP.NETは機能が多く、使い方などを調べて覚えるのは大変でした。ただし、WebフォームなどでのWebアプリケーション開発経験のある方は、ASP.NET MVCを用いることで今までより簡単に開発を進められるかもしれません。
以上、ASP.NET MVCの特徴について、私なりにまとめてみました。
今回の技術レポートの作成にあたり、ASP.NETを用いた開発とWebアプリケーション開発環境の遷移について調べました。なぜ開発にASP.NET MVCを用いられるようになったのか、よく知らずに開発に用いていましたが、WebフォームとASP.NET MVCの特徴を比較することで理解を深めることができました。自身の認識を改め、再び学び直すよい機会になりました。
ASP.NETを使い始めたばかりで知識も経験も足りませんが、今後も理解を深め、よりよく使いこなせるよう学んでいきたいと思います。
最後までお読みいただきありがとうございました。
(Y.H.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。