受注案件7301件(2025年11月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
弊社では様々な分野のソフトウェア開発を行っておりますが、近年では開発したソフトウェアをパソコンだけでなくタブレットやスマホでも稼働させたいという要望も増えてきました。そのため、ブラウザ上で動作することによって様々なデバイスで使用できるWebアプリケーションの開発も増えてきました。
今回のソフテックだよりでは、Webアプリケーションで使用可能な『グリッドライブラリ』をご紹介したいと思います。
業務システムを製作する際にほとんどのシステムで必要になってくる画面として、データの一覧表示画面があります。多くのデータを表形式で一覧表示し、スクロールによる大量データの確認、時にはデータ編集が必要となる場合もあります。
ここでご紹介するのが『グリッドライブラリ』です。グリッドライブラリは、Excelのような表形式の画面を簡単に実現できるライブラリです。
htmlで表を表示するには通常<table>タグを使用しますが、グリッドライブラリではわずかなプログラムコードによってExcelのような表を作成することができて、さらに表内セルの値編集も可能です。

例1. グリッドライブラリ
グリッドライブラリは、有償版・無償版含め様々なライブラリが販売・公開されています。
下記でご紹介するライブラリは、どれも基本的な機能は兼ね備えており表を表示する程度であれば簡単に実装可能です。
また、各ライブラリの公式HPではデモページが用意されており、実際の画面イメージを確認することができます。
表1. グリッドライブラリ紹介
| グリッドライブラリ | 説明 |
|---|---|
| SpreadJS (https://www.grapecity.co.jp/developer/spreadjs) |
非常に高機能な有償ライブラリです。見た目もExcelそっくりで、さらに数式関数・条件付き書式などの機能もありほとんどExcelと変わらないことを実現可能です。 |
| Handsontable (https://handsontable.com/demo) |
Handsontable 6.2.2まではMITライセンス。7.0.0以降は非営利目的以外の場合はライセンスキー購入が必要となります。 Excelライクでシンプルなライブラリですが、比較的有名なライブラリのため、公式HPだけでなく使用方法の紹介ページが多く、入門しやすいライブラリではないかと思います。 |
| Grid.js (https://gridjs.io/) |
MITライセンスのライブラリです。 シンプルでライブラリ自体が12KBと軽量です。しかしながら、ソート機能やページネーション機能も備えており、人気の高いフレームワーク(React、Angular、Vue)で使用可能です。 |
| DataTables (https://datatables.net/) |
MITライセンスのライブラリです。 ソート機能、フィルタ機能、検索機能、ページング機能、折り畳み表示などの機能を持ったライブラリです。セル編集機能もありますが有償版のみで、閲覧用の表作成向けのライブラリです。 |
| Tabulator (https://tabulator.info/) |
MITライセンスのライブラリです。 他ライブラリと同様に基本的な機能を備えていますが、グラフィカルな外観の表が作成できるライブラリです。外観を変更できるスタイルシートも複数用意されています。 |
| Jspreadsheet (https://bossanova.uk/jspreadsheet/v4/) |
下記3種類が用意されているライブラリです。 Jspreadsheet CE:無償版(MITライセンス) Jspreadsheet Pro:有償版 Jspreadsheet Cloud:クラウド版 用意されている機能は種類によって異なりますが、基本的な機能に加えて、プラグイン機能でカスタマイズがしやすいライブラリです。 |
いくつかグリッドライブラリをご紹介しましたが、サードパーティのグリッドライブラリは複数存在します。
その中で用途に合ったライブラリを選定することになりますが、筆者が考える選定を行う際のポイントについて説明します。
グリッドライブラリを使用する場合、例えば下記の機能が必要になってくることがあります。
これらの機能を兼ね備えているかは、各グリッドライブラリによって様々です。
グリッドライブラリを選定する際には、必要となる機能が含まれているかの確認は必須になるかと思います。また、無償ライブラリの場合は、無償版と有償版の違いとして機能制限を行っている場合もあるので注意が必要です。
今ではパソコンを使用している人の中でExcelを使用したことないという人はほとんどいないかと思います。そのため、表形式の画面の場合はユーザーはまずExcelを思い浮かべる方が多いと思います。表示だけであればどのライブラリでもよいかもしれませんが、表内で編集を行うような場合にはExcelと似た操作感のライブラリの方が受け入れられやすいのではないかと思います。
大量データを扱う場合、Webブラウザ上で単純に<table>タグでそのまま表示すると動作が遅くなってしまう場合があり、さらにデータ量によってはブラウザ側でメモリ不足を起こしてしまう場合もあります。
高機能なグリッドライブラリでは、画面に見えている範囲だけ描画する仮想化の機能を持っていることが多いので、大量データを扱う場合にはポイントの1つになるかと思います。
グリッドライブラリに限った話ではありませんが、ライブラリの使用方法を理解するためには取扱説明書・公式HPなどのドキュメントが必要になってきます。通常、プログラムを作成する上ではライブラリの関数、プロパティ、イベントの情報が必要になると思いますが、説明と共にサンプルコード、実際の画面イメージなどが記載されていると理解しやすいと思います。
また、HP上に公開されているライブラリは海外製品である場合が多いです。日本人にとっては英語で記載されたドキュメントを理解するのはなかなか大変です。そのため、対象のライブラリの紹介ページなどが多いか?も選定する際の1つの判断材料としてよいのではないかと思います。
業務で使用するような場合、セルの値を編集する際に入力を制限したい、入力に応じて表示を変えたいなどの要望はよくあるかと思います。単純な数値入力範囲のチェックなどであれば機能を持っているライブラリがほとんどですが、他のセルの値によって制限を変えたいなど特殊なことをしたい場合もあります。こういった特殊な内容を実現できそうかどうかもポイントになるのではないかと思います。
ご紹介しましたようにグリッドライブラリは色々ありますが、実際に使用したことがある『Handsontable』の使い方についてご紹介したいと思います。使用したのはHandsontableの6.2.2(MITライセンス)です。
Handsontableを使用するにあたり、JavaScript・CSSが必要となります。
使用する環境によりますが、npmやNuGetでのインストールを行い、JavaScript・CSSファイルの読み込みを行います。
また、インターネット接続可能であれば、CDNを介して下記のようにJavaScript・CSSを取得することも可能です。
<script src="https://cdn.jsdelivr.net/npm/handsontable@6.2.2/dist/handsontable.full.min.js"></script>
■CSS
<link href="https://cdn.jsdelivr.net/npm/handsontable@6.2.2/dist/handsontable.full.min.css" rel="stylesheet" media="screen">
グリッドを表示するタグとして<div>タグを用意します。
■Html
<div id="grid"></div>
スクリプトにてHandsontableをnewして作成する際に、<div>タグのエレメントオブジェクトを第一引数に渡すことで、指定した<div>タグにグリッドが表示されます。第二引数には動作や表示関するオプションを指定することが可能です。
■JavaScript
// 列ヘッダー
var table_headers = ['名前', '性別', '年齢',];
// 表示データ
var table_data = [
['田中一郎', '男', 24,],
['佐藤次郎', '男', 36,],
['鈴木三津子', '女', 48,]
];
// テーブル初期化
var hot = new Handsontable(document.getElementById('grid'), {
colHeaders: table_headers, // 列ヘッダー
data: table_data, // 表示データ
});
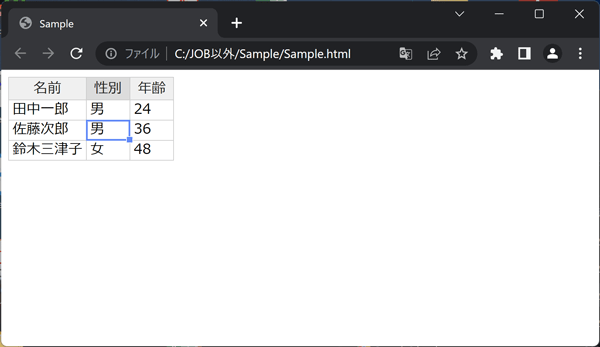
実際に上記をWebブラウザ上で表示してみると下記のように表形式の画面が表示されます。
例2. グリッド表示
Handsontableでは表を作成する際に” columns”オプションを指定することで、各列の形式をテキスト列、数値列、コンボボックス列、チェックボックス列など列の種類を設定することができます。
■JavaScript
// 列ヘッダー
var table_headers = ['text', 'checkbox', 'numeric', 'dropdown', 'date',];
// 列情報
var table_columns = [
{ type: 'text', },
{ type: 'checkbox', },
{ type: 'numeric', },
{ type: 'dropdown', source: ['選択1', '選択2', '選択3', ], },
{ type: 'date', dateFormat: 'YYYY/MM/DD', },
];
// テーブル初期化
var hot = new Handsontable(document.getElementById('grid'), {
colHeaders: table_headers, // 列ヘッダー
columns: table_columns, // 列情報
});
例3. 列の種類
Handsontableでは様々なオプションが用意されています。表を作成する際に、オプションを指定することで動作や表示について様々な変更を加えることができます。例えば、列ソート機能を有効にするには下記のオプションを指定します。
■columnSorting:列ソート機能 有効・無効
var hot = new Handsontable(document.getElementById('grid'), {
colHeaders: table_headers, // 列ヘッダー
data: table_data, // 表示データ
columnSorting: true, // 列ソート
});
例4. オプション変更(ソート機能)
他にもオプションは多数用意されており、いくつかご紹介します。
■startRows:初期表示行数
var hot = new Handsontable(document.getElementById('grid'), {
startRows: 5, // 初期表示 行数
});
■minRows:表示行数の最小値
var hot = new Handsontable(document.getElementById('grid'), {
minRows: 0, // 最小 行数
});
■fixedColumnsLeft:スクロールした際の固定表示列数
var hot = new Handsontable(document.getElementById('grid'), {
fixedColumnsLeft: 3, // 列固定
});
■fixedColumnsLeft:スクロールした際の固定表示行数
var hot = new Handsontable(document.getElementById('grid'), {
fixedRowsTop: 3, // 行固定
});
■autoColumnSize:初期表示時の列幅の自動調整 有効・無効
var hot = new Handsontable(document.getElementById('grid'), {
autoColumnSize: true, // 列幅 自動調整 有効
});
■manualColumnResize:手動での列サイズ変更 有効・無効
var hot = new Handsontable(document.getElementById('grid'), {
manualColumnResize: true, // 手動 列サイズ変更 許可
});
いかがでしたでしょうか? 今回はグリッドライブラリについてご紹介しました。使用例としては『Handsontable』をご紹介しましたが、単純にデータを表示する程度であれば、どのグリッドライブラリでも基本的な使用方法は似ていますので、そう難しくはありません。もし表形式の画面を作成する場合にはグリッドライブラリの使用を検討してみてもよいのではないかと思います。
また、Webアプリケーションで使用できる便利なライブラリは、グリッドライブラリだけでなくグラフ表示ライブラリ・カレンダー表示ライブラリなど色々とありますので、また別の機会にご紹介できればと思います。
(Y.R.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。