受注案件7327件(2025年12月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
私はソフテックに入社してから10年目で、主に組み込み開発を行っています。組み込み開発とはいっても、OS無しの開発からμItronや組み込みLinuxのようなOS有りの開発など幅広く携わっています。
最近、横河電機製e-RT3によるWebアプリ開発に携わったので、本開発について紹介したいと思います。横河電機製e-RT3は各種シリーズがありますが、今回は、汎用OS対応CPUモジュールである、『F3RP70』を使用しました。特徴としては、OSがUbuntu(Linux)である点になります。Linux対応のCPUは他にも『F3RP71』がありますが、こちらは組み込みLinuxであるため、サービスやライブラリなどは標準では絞られています。追加する場合、使用するサービス、ライブラリなどを自力でクロスコンパイルする必要があります。『F3RP70』の場合、汎用OSであるため、一般的なLinuxのコマンドでインストールすることができます。今回の開発の場合、サービスやライブラリなどの拡張が容易である点が重要な要素の一つであったため、『F3RP70』を使用しています。
e-RT3では標準でWebブラウザ上から各種設定変更、デバイスモニタなどができるWebアプリがあります。詳しくは、『ソフテックだより第267号 e-RT3 Plusの新機能について』にて紹介しています。
e-RT3では基本的なWebアプリの機能はすでに実装されていますので、この機能を有効活用しながら、新規にWebアプリ機能の実装を行いました。
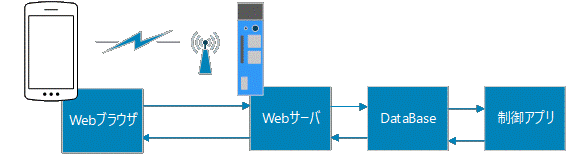
以下、簡単ではありますが、今回開発したシステムのソフトウェア構成図を記載します。

図1. ソフトウェア構成
スマホ上のWebブラウザから、e-RT3上のアプリ制御を行う際のデータの流れについて説明します。まず、Webブラウザ上で操作した結果をWebサーバ(Web API)によって、DataBaseに格納します。制御アプリはDataBaseに格納されている値を参照し、各制御処理を行います。また、同時にWebブラウザに通知する制御結果をDataBaseに格納します。
開発環境について、Webブラウザ(クライアントサイド)は、HTML, CSS, Javascriptでの開発になります。e-RT3側(サーバーサイド)のOSはLinuxで、e-RT3が標準で対応している、Apache2をWebサーバーとして使用します。また、サーバーサイドスクリプトはPHPとしています。DataBaseはRDBMS(リレーショナルデータベース)ではなく、e-RT3の内部レジスタとしています。PHPによるe-RT3の内部レジスタへのアクセス方法については、すでにWebメンテナンスツールで実装している方法を流用します。
制御アプリはC++言語です。制御アプリにて各種制御、状態収集を行っています。
開発言語は多岐にわたりますが、エディターツールであるVisual Studio Codeに各種拡張機能をインストールし、一つの開発環境で開発するようにしています。
Webアプリの使用方法ですが、組み込み機器がWebサーバーになる場合、基本的にはブラウザのURLバーにIPアドレスを入力して使用します。この時、IPアドレスと一緒にポート番号を入力する場合や、ページを入力する場合があります。
e-RT3ではWebブラウザ上で、IPアドレスを入力するとWebメンテナンスツールが起動しますので、新規にWebアプリを実装する場合、上記のように付加情報を付与する方法をとるか、または、IPアドレス入力時に起動するhtmlファイルを変更するかの対応をする必要があります。
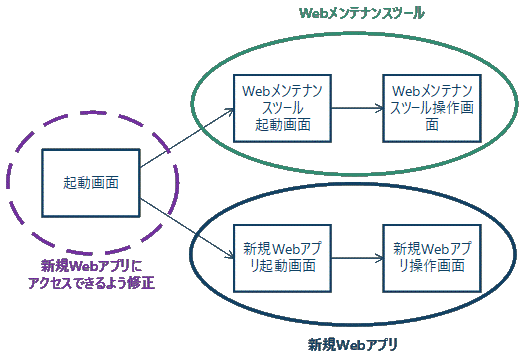
今回は、Webメンテナンスツールも使用したかったこと、IPアドレス以外にも入力する情報があると、入力間違いや忘れることがあること、の2つの理由から、Webメンテナンスツールの起動画面を変更し、Webメンテナンスツールも、新規Webアプリも両方アクセスできるようにしました。以下、簡単ではありますが、画面遷移について記載します。

図2. 画面切り替え
今回のシステム開発の中で、個人的に苦労したのは、クライアントサイド側のWebアプリ開発になります。開発したWebアプリをe-RT3上で動かして確認する際に、ちょっとした変更をして動作確認をしたくなります。組み込み開発の場合、少しの変更でも開発PCで修正→組み込み機器にインストールという作業が発生するため、変更した結果を確認するまでに手間がかかります。ただ、クライアントサイドに関しては修正した結果を簡単に確認する方法やデバッグ方法がChromeの標準機能でありますので、ご紹介します。
以下、クライアントサイドの簡単なデバッグ方法について、弊社HPを使ってご説明します。Webブラウザ(Chrome)上で、[F12]を押すと、以下のように、左側にWeb画面、右側にWeb画面を構成する要素などの「デベロッパーツール画面」が表示されます。
デベロッパーツールの「Source」を選択し、画面の色を設定している要素を変更できます。以下は、弊社HPの背景色を水色に変更した場合の例です。
デベロッパーツールの「Elements」を選択し、HTMLを表示できます。以下は、弊社HPの会社名を日本語表記から英語表記に変更した場合の例です。
デベロッパーツールの「Source」を選択し、Javascriptのソースコードを表示します。ブレークポイントを設定し、「F5」を押下すると、デバッグ実行ができます。また、ソースコードを変更しながらデバッグ確認可能です。
デベロッパーツール上にフォーカスをあて、「Ctrl + Shift + M」を押下すると、スマホ画面を表示します。スマホの機種や、幅×高さ、また、回転を設定できます。
今回はe-RT3のWebアプリ開発について紹介させていただきました。e-RT3はWebアプリが標準で対応されているため、Webサーバーのインストール、各種設定など、環境構築せずにWebアプリを実現できること、また、e-RT3特有の機能を使用したい場合は、すでに用意されている機能を流用可能である点が有用であると感じています。組み込み開発の場合、PCの開発と違い、環境構築に時間がかかることが多いため、既にWebアプリが実装されているというのは、顧客にも提案しやすく、また、開発者としても安心感をもって開発を進めることができるという点が良いと感じました。
最後までお読みいただきありがとうございました。
(S.O.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。