受注案件7327件(2025年12月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
私は入社4年目の社員で、普段は主にWindowsアプリケーション(以降アプリと記述)の開発に携わっています。ですが今年に入ってからスマートフォン向けのアプリを作ることになり、現在も開発を進めています。今回は、そのアプリ開発で使用しているXamarin(ザマリン)について紹介いたします。
XamarinとはiOSやAndroidのアプリを作成することができる開発環境の総称です。
2016年にXamarin社がMicrosoft社に買収され、以降VisualStudioにXamarinの機能が組み込まれるようになりました。
Xamarin最大の特徴はクロスプラットフォームの開発ができることです。通常、スマートフォン向けのアプリを作る場合、iOSやAndroidといったプラットフォーム別にプロジェクトを作成する必要があります。ですが、Xamarinを用いることでiOS、Android、UWP(Universal Windows Platform)のアプリを同時に開発することができます。例えばiOSはXcode、AndroidはAndroid Studio、別々のIDEで作る必要があったものを、iOSとAndroidのプロジェクトを同じ開発環境で取り扱うことができるようになります。
また、プログラミング言語はC#を用いてコーディングができます。私のように、Javaでのアプリ開発は経験がないけどC#ならある、という人でもスマートフォン向けのアプリ開発が可能です。
XamarinはVisual Studio 2015以降で利用可能です。無償版のCommunityでも有料のバージョンと同じように利用することができます。今回の紹介ではVisual Studio 2017を使って説明していきます。
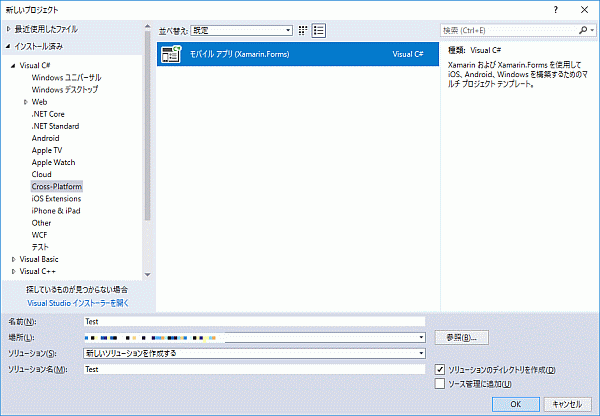
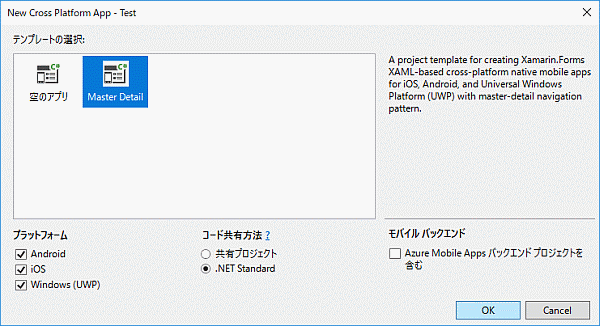
Visual Studioを起動し、[新しいプロジェクトの作成…]から[Cross-Platform]−[モバイルアプリ (Xamarin.Froms)]を選択しOKをクリックします。するとプロジェクトの詳細を設定するダイアログが表示されます。

図1. プロジェクト作成 ― プロジェクトテンプレート選択

図2. プロジェクト作成 ― 詳細設定
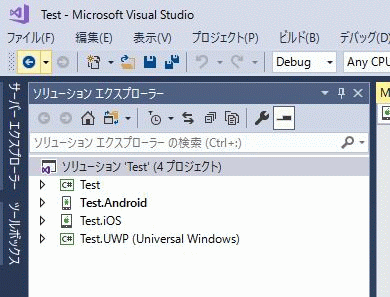
(1)〜(3)を設定しOKをクリックすると、今回は3つのプラットフォームを選択したため共通プロジェクトを含めた4つのプロジェクトが作成されます。

図3. プロジェクト作成 ― プロジェクト一覧
Xamarin.Formsの画面はXAML(ザムル、Extensible Application Markup Languageの略)によって記述されています。XAMLではiOS、Androidの区別なく画面を記述することが可能です。また、XAMLファイルを作成すると拡張子が「.cs」のファイルが一緒に生成されます。拡張子が「.cs」のファイルにはC#のコードが記述されます。このC#コードからもXAML同様に画面の表示を設定したり、表示されているデータの処理を行うことが可能です。
プロジェクトを作成したら早速アプリを実機でデバッグ実行してみます。PCとAndroid端末をUSBケーブルで接続します。この時、Android端末側でUSBデバッグを有効に設定しておきます。
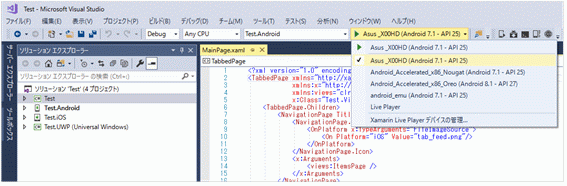
Visual Studioの上部メニューにて接続した端末(…今回は使用しているのはAsus製スマートフォン)を選択してデバッグ実行します。すると、端末でテストアプリが起動して操作できるようになります。

図4. デバッグ実行 ― 実行環境選択

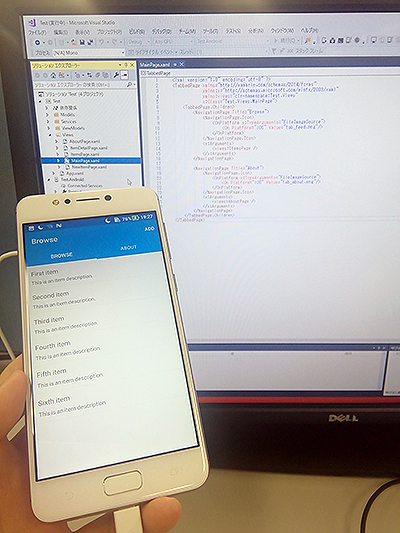
図5. デバッグ実行 ― PC画面とデバッグ実機外面
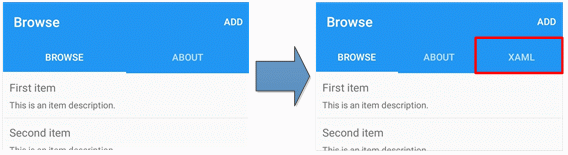
今度はXAMLのコードを書き換えてみます。「MainPage.xaml」にNavigationPageを追加するコードを書き加えてデバッグ実行すると、画面上部に表示されるタブが増えていることが確認できます。

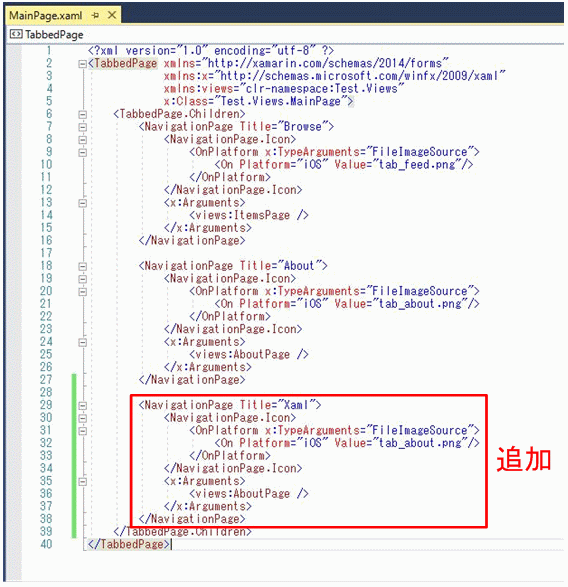
図6. コーディング ― MainPage.xaml変更

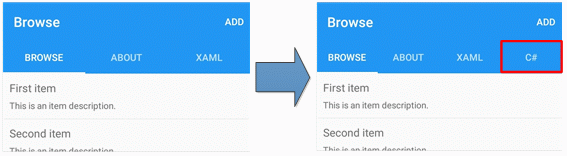
図7. コーディング ― MainPage.xaml変更結果
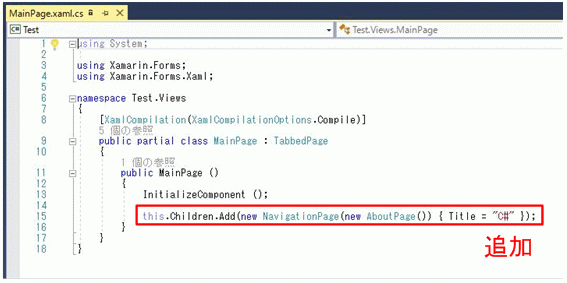
次はXAMLから呼び出されるC#のコードを書き換えます。「MainPage.xaml」から呼び出される「MainPage.xaml.cs」にNavigationPageを追加するコードを記述しデバッグ実行すると、さらに表示されるタブが増えていることが確認できます。

図8. コーディング ― MainPage.xaml.cs変更

図9. コーディング ― MainPage.xaml.cs変更結果
上記の動作確認の結果からも分かりますが、画面内容はXAML→C#の順に作成されます。C#のコードを見るとコンストラクタ内にInitializeComponent関数があり、C#に慣れているとこちらから画面が作られているように見えてしまうかもしれません。ですが実際はC#ファイルはXAMLから呼び出されているため、あくまでも順番はXAML→C#となります。
今回はXamarinについてとXamarin.Formsを用いた簡単なアプリの動かし方を説明させていただきました。XAMLやC#などのプログラミング言語と合わせて、アーキテクチャパターン(MVVM(※1)、MVC(※2)など)を学ぶとより複雑な処理を持ったアプリをXamarinで開発できるようになるかと思います。また次の機会があれば、より詳しくXamarinでの開発について紹介したいと思います。
Xamarinはまだ歴史の短い技術です。使っていて「こんな機能があればいいのに」、「こんな使い方ができれば便利なのに」と感じることもあります。バージョンアップが定期的に行われていますので、これからの動向に気を付けて情報を集めておきたいと思います。
(Y.H.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。