受注案件7301件(2025年11月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
私は入社9年目になる本社事業所の社員です。主にWindows用のアプリケーション開発を担当することが多いのですが、ソフトウェアPLCのCODESYSを用いた開発を手掛ける機会がありました。今回のソフテックだよりでは、CODESYSを使ったことがない方や使用を検討している方に向けて、CODESYSでの開発をテーマに、特徴や実装例などをご紹介させていただきます。
CODESYSとは国際標準規格IEC61131-3に準拠したソフトウェアPLCです。ソフトウェアPLCについては、”ソフテックだより第397号 技術レポート「ソフトウェアPLCとエッジアプリケーション・HMIのOPC UA通信」”などもご参照いただければと思います。
Windows用アプリケーション開発とは異なる部分が多々ありましたが、その中でも特徴的だと感じた点を紹介させていただきます。
CODESYSをインストールすると同名の「CODESYS」というIDE(統合開発環境)がインストールされました。こちらのIDEは無料で利用できます。ただ、ソフトウェアPLCとしてCODESYSを実行するのにライセンスが必要です。無料ライセンスでも動かすことはできますが、2時間でソフトウェアPLCが停止します。実機で動かしていくにはCODESYS STOREで対象のOSにあわせたライセンスを購入する必要があります。ただ、研究や勉強用途などであれば、無料ライセンスでも十分利用可能です。
CODESYSをインストールすると、IDEと一緒にWindows用のソフトウェアPLCもインストールされます。このソフトウェアPLCですが、Windows以外のOSでも利用可能になっています。CODESYS STOREを見てみると、Windows以外にもLinuxやRaspberry Piなどのライセンスが用意されています。私が対応した案件もRaspberry PiにCODESYSをインストールしてデバッグや評価などをしていました。
なお、Raspberry Piの実機を用意できるまでは、Windowsで開発やデバッグを進めていました。Raspberry Piが用意できてからは、そちらに移行したのですが、IDE内でターゲットを切り替えるのみで移行完了で、プログラミングしていたコードなどは、そのまま利用可能でした。全く異なる環境に対して、プログラムが流用できるのは、強いメリットと感じました。
CODESYSで利用可能な言語は「LD言語」、「SFC言語」、「FBD言語」、「ST言語」、「IL言語」、「CFC言語」になります。私が対応した案件では「FBD言語」をメインに、ファンクションなどは「ST言語」なども利用してプログラミングしました。各言語の比較は”ソフテックだより第263号 技術レポート「FBD言語を使用したPLCプログラミング」”なども参考にしていただければと思います。
これまでのWindows用アプリケーション開発ではC#やC++などがメインだったため、慣れるのに少し時間がかかりましたが、「ST言語」はC言語ライクな部分もあり、比較的馴染みやすかったかと思います。
ソフトウェアの画面として、CODESYSでHMI(ヒューマンマシンインターフェース)を作成することが可能です。対象ハードウェアにディスプレイをつなぐことでPLCの状態をモニタリングするTargetVisuやWebサーバーとしてブラウザ経由でPLCの状態をモニタリングするWebVisuなどがあります。私が対応した案件ではWebVisuを利用して、ブラウザ経由で画面を見ることができるようにしていました。PLCとHMIというと通常はタッチパネルディスプレイなども別途準備が必要な場合がありますが、WebVisuを利用すれば、お手持ちのノートPCなどからもモニタリングできます。
Windows上でCODESYSのソフトウェアPLCを実行し、デバッグしつつ、WebVisuで画面を閲覧できるところまでの手順を紹介させていただきます。うまく動かすことが出来ず、解決に時間がかかってしまった部分もありますので、そちらもあわせて紹介させていただきます。
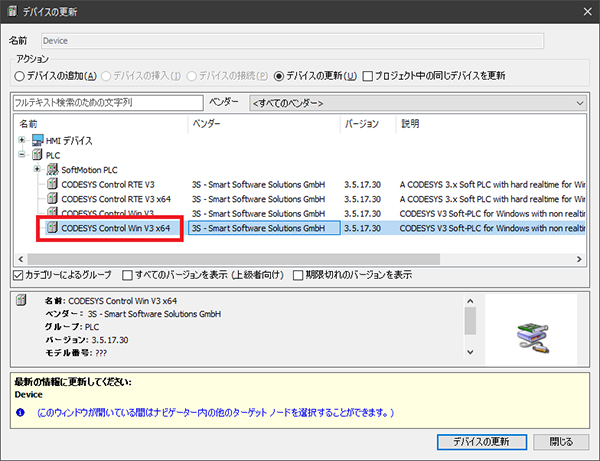
まず、CODESYSの新規プロジェクトを作成します。対象デバイスやプログラムの言語は任意のものを選択してください。ただ、デバイスの選択を間違えるとプログラムが実行できないため、注意が必要です。私の環境ではインストール直後は「CODESYS Control Win V3」が初期選択になっており、これがWindows用のデバイスなのだろうと思いこんでいました。いざ動かしてみようとすると接続できず、原因が全く分からなかったのですが、デバイスの選択に問題がありました。「CODESYS Control Win V3 x64」というデバイスがあり、64bitOSはこちらを選択する必要がありました。

図1. デバイス更新画面
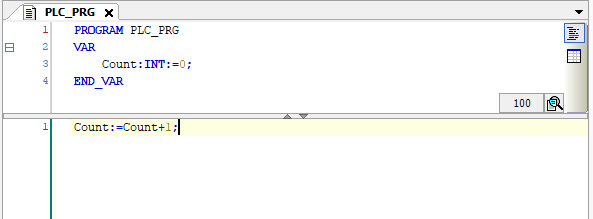
ここでは以下のような単純なサンプルプログラムを用意しました。画面上部が変数の定義になり、INT型のCountという変数を初期値0で定義しています。画面下部がプログラムになり、実行時にCountを+1していきます。

図2. プログラム実装例

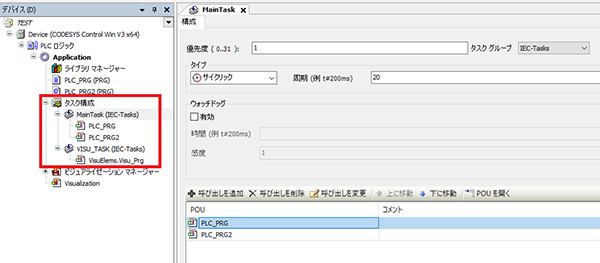
図3. タスク設定画面

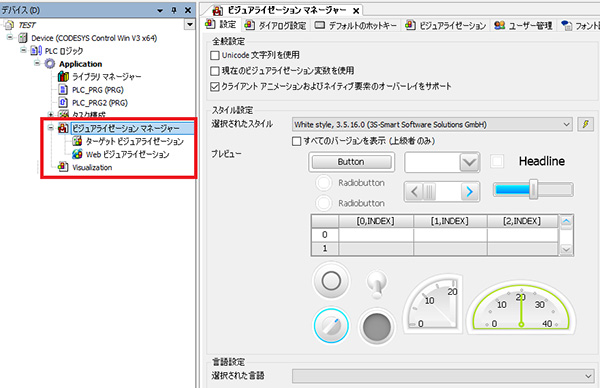
図4. ビジュアライゼーションマネージャー画面
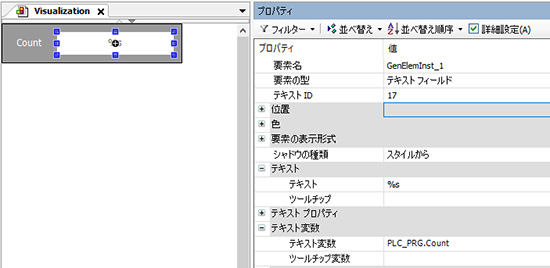
ここでは以下のようにCountを表示するサンプル画面を用意しました。テキストプロパティでは「%s」や「%d」など文字のフォーマットを指定しています。テキスト変数プロパティでは「PLC_PRG」のCountを表示する対象として指定しています。

図5. ビジュアライゼーション実装例
タスクトレイからソフトウェアPLCの「CODESYS Control Win SysTray」を運転開始します。運転中であればIDEから接続可能になるので、オンラインメニューからログインします。ログイン状態であれば各種操作が可能になるので、デバッグメニューで運転をすることで、作成中のプログラムをソフトウェアPLCにダウンロードし、デバッグしながら運転することが可能になります。
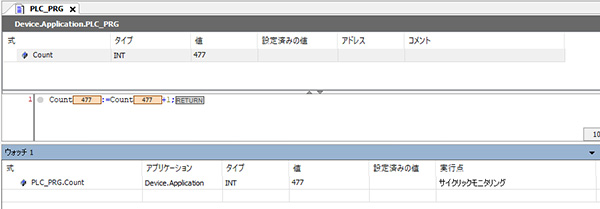
デバッグ画面は以下のようになります。画面上部がプログラム内の変数の状態を表示しており、任意の値への書き換えなども可能です。画面下部がウォッチウィンドウになっており、ウォッチに追加したグローバル変数なども表示可能です。

図6. デバッグ画面

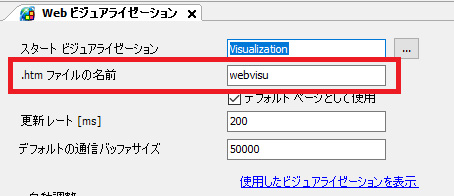
図7. WebVisu設定
上記のように閲覧は簡単そうですが、私の環境では最初はうまく表示できませんでした。「8080」がポート番号になりますが、同じポート番号を使用しているアプリケーションが開発PC上で動いていました。普段はほとんど使用していないアプリケーションでしたので、停止することで、WebVisu閲覧可能になりました。ただ、停止することのできないアプリケーションなどが「8080」を使用している環境も考えられますので、使用するポート番号の変更の仕方も紹介させていただきます。
まず、以下のファイルをメモ帳などで開きます。
「C:\ProgramData\CODESYS\CODESYSControlWinV3x64\94BCBDE7\CODESYSControl.cfg」
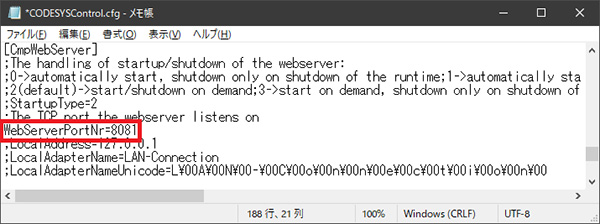
188行目付近に「;WebServerPortNr=8080」という設定がありますので、こちらを任意のポート番号に設定してください。注意点として、先頭の「;(セミコロン)」によって設定が無効化されている状態になっていますので、「;」を削除する必要があります。一例ですが、「WebServerPortNr=8081」のように設定することで、ポート番号を変更することができました。

図8. WebVisu Port設定
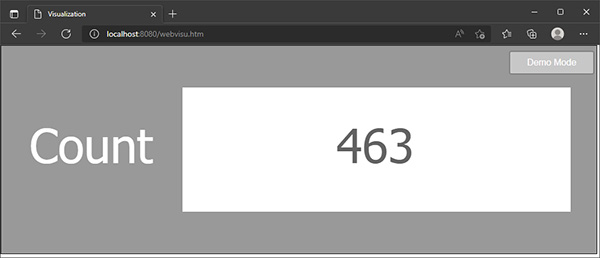
今回用意したサンプルをWebVisuで閲覧すると以下のようになります。プログラムがタスクで設定した周期で実行され、画面のカウントが増えていきます。

図9. WebVisu閲覧
これまでPLC関係の案件は担当したことがなく、CODESYSも最初は苦戦しながら使っていました。
苦戦した部分も含めて、使い方などを紹介させていただきましたが、実際に対応した案件ではCODESYS STOREから追加のライブラリをインストールして、通信処理の実装などもしていました。機会があれば、そういった内容なども紹介できればと思います。
(Y.O.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。