�Č��V�R�Q�V���i2025�N12�������_�j�̎���
�u�\�t�e�b�N�����v�ł́A�\�t�g�E�F�A�J���Ɋւ������J������ɂ�����Ј��̎��g�݂Ȃǂ����I�ɂ��m�点���Ă��܂��B
���܂��܂ȃe�[�}�����グ�Ă��܂��̂ŁA���̃\�t�e�b�N�������A���Ђ����������B
�\�t�e�b�N�����i���s�����j�̃y�[�W��
�\�t�e�b�N����� �Z�p���|�[�g�i�Z�p����ʁj�̃y�[�W��
�\�t�e�b�N����� ����̐��i�V�[���ʁj�̃y�[�W��
�u�\�t�e�b�N�����v�ł́A�݂Ȃ��܂̂��ӌ��E�����z���W���Ă��܂��B���Ђ݂Ȃ��܂̐��������������������B
����̓^�C�g���ɂ���܂��ʂ�A�N���E�h�T�[�r�X��p����Android�X�}�[�g�t�H���i�ȉ��X�}�z�j�ւ̃v�b�V���ʒm�ɂ��Ă��Љ�����Ǝv���܂��B
������AWS�T�[�r�X��FCM(Firebase Cloud Messaging)��g�ݍ��킹�ăX�}�z�ւ̃v�b�V���ʒm���M���s���܂��B
�Ƃ���Č��ł́A�ȑO���w�\�t�e�b�N�����F��423�� Amazon Cognito��p����API Gateway�̃A�N�Z�X�Ǘ��x�ł��Љ�����e���g�ݍ��킹�邱�ƂŃ��[�U�[�F���o���v�b�V���ʒm���M���������Ă��܂��B
����v�b�V���ʒm�����������\���͈ȉ��̒ʂ�ł��B
�@ Lambda������Amazon SNS���Ăяo���܂��B
���Č��ł͑O�q�̋L�����ŏЉ�Ă���Z�p���g�p���ACognito�Ƒg�ݍ��킹��API Gateway��Lambda���N���̃g���K�[�Ƃ��Ă��܂��B
Lambda���̃g���K�[�ɂ͑���AWS�T�[�r�X��ݒ肷�邱�Ƃ��ł��܂��B
�A �\�ߘA�g�̐ݒ���s���Ă����AAmazon SNS ����FCM�ɐڑ����܂��B
�B FCM����Ώۂ̃X�}�z�Ƀv�b�V���ʒm�����M����܂��B
�{�L���ł�Lambda��������ۂɃv�b�V���ʒm�𑗐M����܂ł��ȒP�ɂ��Љ�����Ǝv���܂��B
����m�F�̂��߂Ƀv�b�V���ʒm����M����X�}�z�A�v�����K�v�ł����A����̓N���E�h�Ɏ��������Ă���̂ŏڍׂ͊��������Ă��������܂��B
���Ƃ͉�ʂɏ]���Đݒ肵�Ă����܂��B
����̓v���W�F�N�g��������PushTest�Ƃ��āAGoogle�A�i���e�B�N�X�̐ݒ�̓I�t�Ƃ��Ă��܂��B
�X�}�z�A�v���Őݒ肵�Ă���p�b�P�[�W������͂��܂��B
�J�����Ă���X�}�z�A�v���̃p�b�P�[�W����ύX�����ۂ͉��߂�FCM�ɃA�v���lj����s���K�v������܂��B

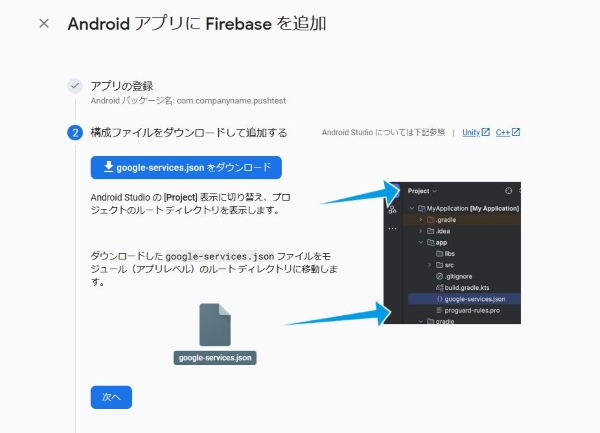
�}5. �\���t�@�C���̃_�E�����[�h
�ugoogle-service.json�v�t�@�C�����_�E�����[�h���ăX�}�z�A�v���ɑg�ݍ��݂܂��B
�\���t�@�C���̎��̐ݒ�̓X�}�z�A�v���ւ�Firebase SDK�̒lj��ł��B
�X�}�z�A�v����Kotlin��Java�ŊJ�����Ă���ꍇ�͂�����̉�ʂŕ\������Ă���R�[�h���X�}�z�A�v���ɒlj�����Ηǂ��ł��B�ʂ̊J�����iFlutter��Xamarin���j��p���Ă���ꍇ�͂��ꂼ��̑Ή����@�����Ď�������K�v������܂��B
FCM�v���W�F�N�g�̐ݒ肩��T�[�o�[�L�[���m�F���܂��B
����͌�ق�AWS SNS�ł̐ݒ�ŕK�v�ƂȂ�܂��B
�����FCM�̐ݒ�͏I���ł��B
�d�v�Ȃ͎̂��s���[���̐ݒ��SNS�̃A�N�Z�X������t�^���邱�Ƃł��B������t�^���Ȃ��Ƃ��̊�����SNS�̑�����s���܂���B���[����IAM����ݒ肵�܂��B
����͈ȉ��̂悤�Ɏ������Ă��܂��B�i�v���O���������Python���g�p���Ă��܂��j
import os
import boto3
import botocore
import json
def lambda_handler(event, context):
# SNS�N���C�A���g�A���[�W�����ݒ�B
client = boto3.client('sns',region_name='ap-northeast-1')
body_data = event['body']
device_token = body_data['device_token']
try:
# �A�v���P�[�V�����G���h�|�C���g�o�^
response_create_platform_endpoint = client.create_platform_endpoint(
PlatformApplicationArn='arn:aws:sns:ap-northeast-1:XXXXXXXXXXXX:app/GCM/XXXX',�i��1�j
Token=device_token
)
# ���b�Z�[�W�f�[�^�쐬
payload = {
'data': {
"title" : body_data['title'],
"message" : body_data['message']
}
}
push_json_data = json.dumps({
"GCM": json.dumps(payload)
})
# �v�b�V���ʒm���M
response_publish = client.publish(
TargetArn = response_create_platform_endpoint['EndpointArn'],
Message = push_json_data,
MessageStructure = 'json'
)
# �A�v���P�[�V�����G���h�|�C���g�폜
response_delete_endpoint = client.delete_endpoint(
EndpointArn=response_create_platform_endpoint['EndpointArn']
)
# ���̑�
except Exception as e:
print(str(e))(��1) ���ۂ͍쐬����ARN���w�肵�Ă��������B
���Č��ł͂����������G�ȏ������s���Ă��܂����A�����ł͒P�������Ă��܂��B
�A�v���P�[�V�����G���h�|�C���g�Ƃ͑��M����w�肷��p�����[�^�ł��B
PlatformApplicationArn�͐�ɍ쐬�����v���b�g�t�H�[���A�v���P�[�V������ARN���Atoken�͑��M��̃X�}�z�̃f�o�C�X�g�[�N����\���Ă��܂��B
����Ŋ�{�I�Ȑݒ�͏I���ł��B
���ۂ�Lambda�����e�X�g���삳���ăv�b�V���ʒm�𑗐M�ł��邩�m�F���Ă݂܂��B
�e�X�g�f�[�^�ɂ͑��M��X�}�z�̃f�o�C�X�g�[�N���A�v�b�V���ʒm�̃^�C�g���Ɠ��e��ݒ肵�܂��B
�f�o�C�X�g�[�N���ɂ��Ă̓X�}�z�A�v�����Ŏ擾����K�v������܂��B
�u�e�X�g�v�{�^���œ��삳����ƁA
�X�}�z���Ńv�b�V���ʒm����M���邱�Ƃ��ł��܂����B
�ׂ����菇���ȗ����Ă��܂����ӏ�������܂����AAWS��FCM��g�ݍ��킹��Android�X�}�[�g�t�H���Ƀv�b�V���ʒm�𑗐M������@�����Љ�����܂����B
���߂Ē��킵���Ƃ��͂Ȃ��Ȃ��v�b�V���ʒm�𑗐M�ł����ɓ�q�����̂ł����A1�x�ł��Ă��܂���������͂Ȃ��͂��ł��B�����Android�[���ɑ���ʒm�@�\�ł����AiOS�ł��������Ƃ��ł��邻���Ȃ̂ł��������Ă܂������ł��Љ�ł���Ǝv���܂��B
���Č��ł͊�����PC�A�v���Ō��m�����ُ���A�V�K�J�������X�}�z�A�v���Ƀv�b�V���ʒm�ŘA�����邱�ƂŁAPC��ʂ��m�F���Ȃ��Ă��茳�̃X�}�z�œ��e���m�F�ł���Ƃ����@�\���������Ă��܂��B
�X�}�z�A�v���ł̓v�b�V���ʒm�ȊO�̋@�\�����荞��ł���A�Ȃ��Ȃ���J���Ă���̂ł�������͂܂��ʂ̋@��ɂ��Љ�ł���Ǝv���܂��B
�Ō�܂ł��ǂ݂����������肪�Ƃ��������܂����B
�i�l�D�l�D�j
�֘A�y�[�W�ւ̃����N
�֘A����\�t�e�b�N�����
�u�\�t�e�b�N�����v�ł́A�݂Ȃ��܂̂��ӌ��E�����z���W���Ă��܂��B���Ђ݂Ȃ��܂̐��������������������B