受注案件7301件(2025年11月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
私はソフテックに入社してから2年目の社員です。
今回、紹介するのはAmazon Cognito(以下Cognitoと表記)を用いたAPI Gatewayのアクセス管理です。
Cognitoの紹介の前に、今回の内容の背景について説明しますと、
実際にお客様から依頼があったというわけではなく、社内研究制度を利用して調査を行いました。(社内研究制度は社内研究費を使用して、ソフテックにとって新技術であるもの、今後のソフテックにとって有益な内容について実施されるものです。)
お客様に提案する予定があり実際に想定される使い方があったため、目的や構成は分かりやすかったと思います。
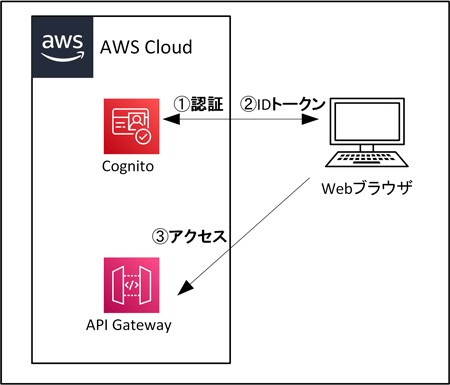
図1の構成でシステムを作成しました。Cognitoにログインをした場合にのみ、API Gatewayにアクセスすることができるようになります。
具体的には以下の流れでアクセス管理を実現します。

図1. 構成図
以下、2章ではCognito、API Gatewayの設定内容を説明します。
Cognitoの画面からユーザープールを作成します。
1年前に私が調査した時と画面や設定内容が変わっていました。AWSでは変更はよくあるそうなので、最新の情報を確認して行った方が良さそうです。

図2. ユーザープールの作成画面
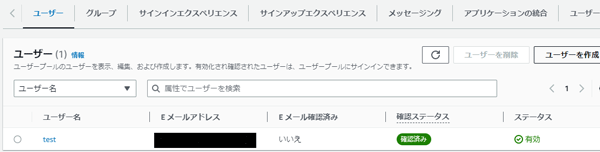
ユーザーの作成はCognitoの管理画面から行うことができます。

図3. ユーザーの作成画面
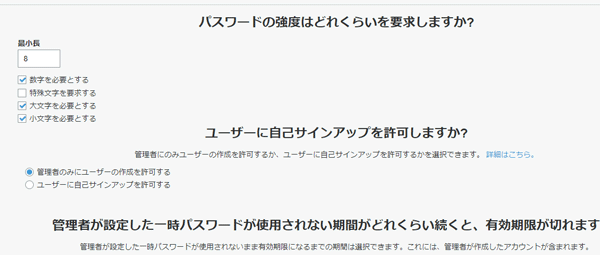
また、ポリシーの設定を変更することで自己サインアップを許可し、招待のメールを出してWeb上からユーザー作成を行うような運用も可能です。想定の運用ではユーザーを増やす必要がなかったので、今回は管理画面からのみ作成を行う設定としています。

図4. ポリシー設定画面 自己サインアップの許可
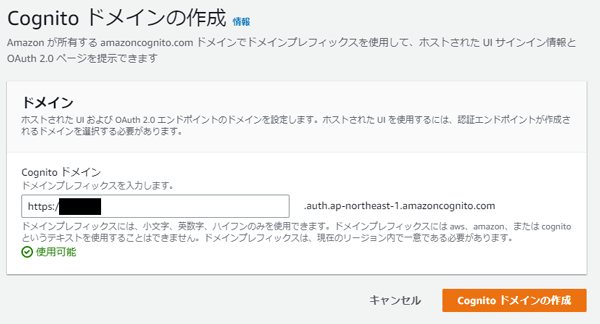
Cognitoユーザープールにログインをする際のURLを設定します。
Cognitoドメインとカスタムドメインがあり、Congitoドメインでは図5の「auth.ap-northeast-1.amazoncognito.com」のようにリージョン名などが自動で入りますが、カスタムドメインの独自ドメインの設定が可能です。今回はCognitoドメインを利用します。

図5. Cognitoドメインの作成画面
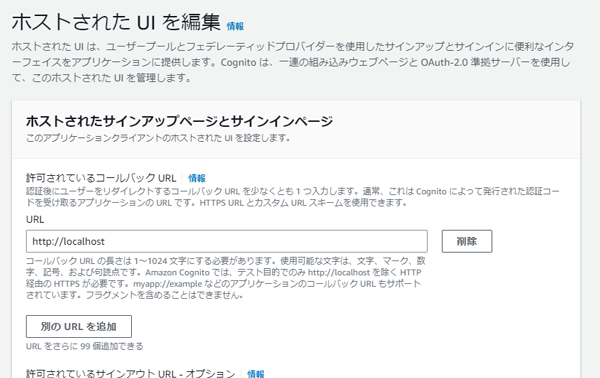
アプリケーションクライアントからコールバックURLを設定します。Cognitoログイン後に遷移するページです。
「http://localhost」以外の場合はHTTPSが必須になります。今回は「http://localhost」としました。

図6. コールバックURLの設定画面
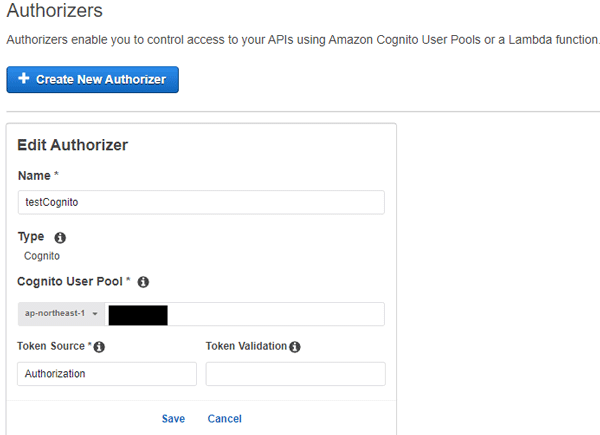
API GatewayのオーソライザーでCognitoユーザープールの設定を行います。黒く塗りつぶしている箇所に作成したCognitoユーザープールを設定します。
Token Sourceに'Authorization'を設定しました。API Gatewayにアクセスする際は、ヘッダー情報に'Authorization': “IDトークン”を入れることでアクセスできるようになります。

図7. オーソライザーの設定画面
設定が終わりましたので、構成図の①~③の順で稼働確認を行います。
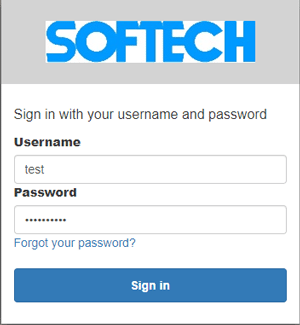
① ログイン
ログインURLは以下のようにCognitoドメインに加えてレスポンスタイプ※、クライアントID、コールバックURLが必要になります。
「https://{ドメイン名}.auth.{リージョン名}.amazoncognito.com/login?response_type={レスポンスタイプ}&client_id={クライアントID}&redirect_uri={リダイレクトURL}」
※レスポンスタイプは"token"か"code"を選択します。(今回の設定ならtokenを設定します)

図8. ログイン画面
② IDトークンの取得
ログインに成功するとコールバックURLで設定したページに移動します。URLには「#id_token={IDトークン}」が入っているので、ここからでIDトークンを取得できます。実際の運用で利用する場合はjavascriptなどを利用することになります。
![]()
図9. URLからIDトークンの取得
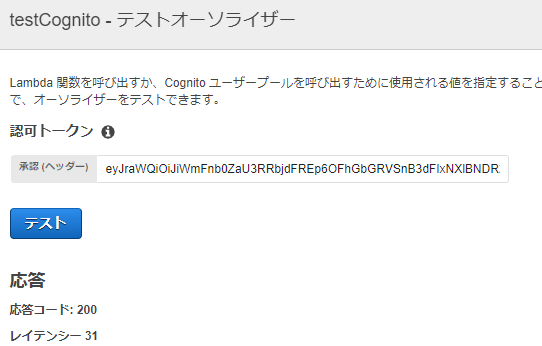
③ IDトークンのテスト
URLからAPI Gatewayにアクセスして確認することもできますが、オーソライザーの設定画面でテストが可能です。応答コードが200になっているのでテスト成功です。

図10. IDトークンのテスト画面
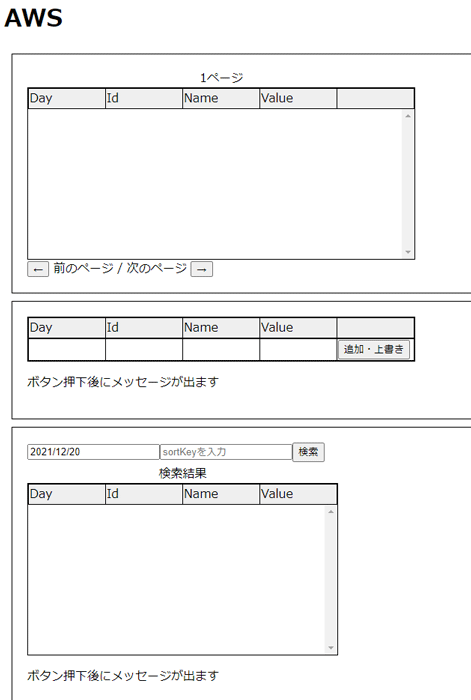
今回は紹介できませんでしたが調査時には、AWSのDynamoDBやLambdaを用いてDynamoDBのテーブルの情報をWebページ上に表形式で表示、操作する機能を作成しました。データは入っていませんが図11のページです。
コールバックURLに図11のページを設定し、読み込んだ際にAPI Gatewayにアクセスしデータを取得するようにしています。

図11. 調査で作成したページ
また、私は別の案件に関わっていたため詳しく内容は分かりませんが調査内容が実際の案件でも活用されて、スマホアプリに警報メールを行うPUSH通知用のAPI Gatewayのアクセス管理で利用しています。
個人的な感想としては、その当時は役にたつのか分からず、分からないことが多く手詰まりで大変なことも多かったですが、実際の案件で利用されたということで意味があったなと思えました。実際に利用されたことでワクワクしたような気持ちです。今後の自分自身の学習や仕事でも何かに役に立つことを想定していくようにしたいと思います。
(Y.N.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。