受注案件7301件(2025年11月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
私は入社2年目でWindowsアプリケーション作成に携わっている社員です。先日ある案件でWindowsアプリケーションの試験を自動化する機会がありました。
近年、Windowsアプリケーションの試験を自動化することが注目されています。試験の自動化とは、今まで人が手作業・目視で行ってきた単体試験(内部試験)やUI試験といったソフトウェアテストをPC(ツール)に任せるというものです。そこで本稿では、自動UI試験の利点や注意点をご紹介させていただきます。
まずUIとはUser Interfaceの略で、一言で表すならば「ユーザが見て操作する部分」です。UI試験では、アプリケーションがユーザによって操作された際にきちんと動作しているかを確認します。「1〜10までしか入力できない欄に11を入力したらエラーになるか」「ボタンを押したら計算結果が出力されるか」といった見た目の試験と言えば分かりやすいでしょうか。
UI試験は単体試験と違い、アプリケーション内部の細かい仕様を把握していない人でも試験できるので、アプリケーション作成者とは別の担当者が試験をすることもあります。また、キーボードからのデータ入力とマウスでのボタン操作しかないなど、単調になりがちな試験というのも特徴です。
自動UI試験とは、細かい仕様を把握していなくてもできる単調操作による試験をPCに任せてしまおうというものです。自動UI試験にはWiniumやFriendlyなどいくつかツールやライブラリがありますが、本稿ではMicrosoft Visual Studioを使用したものをご紹介させていただきます(Visual Studioでは「コード化されたUIテスト」と呼ばれていますが、他のUI試験自動化方法との兼ね合いで、以下「自動UI試験」と表現します)。なお、Visual StudioでのUI試験の自動化には試験自動化アプリケーションを作成する必要がありますが、本稿ではUI試験自動化の利点と注意点を題材としているため、試験自動化アプリケーションの作成方法の詳細は割愛させていただきます。作成方法の詳細はマイクロソフト社の紹介ページ(※1)をご覧ください。
自動テストは、前述の通り単体試験なども可能です。Visual Studioを使用した単体試験の自動化は2017年3月1日発行のソフテックだより第277号でご紹介しています。同じVisual Studioを用いた試験の自動化でも、単体試験とUI試験では以下のように特徴が異なります。
UI試験のコードは、試験対象アプリケーションを操作すれば試験コードが自動生成されます。Visual Studioでプロジェクトを立ち上げることができれば、アプリケーション開発未経験の人や細かい仕様を把握していない人でも作成できます。一方で、単体試験のコードは作成者が実際に記述していきます。Windowsアプリケーションの開発経験がある方であれば容易に作成できると思いますが、開発経験がない人や細かい仕様を把握していない人には作成が難しいと思います。
UI試験は主にボタン動作やダイアログ出現確認などの「見た目」を試験対象とします。対して単体試験では主に演算結果など「データ」を試験対象とします。UI試験でも値が期待値と一致するかなど、データを確認することは可能です。しかし、一般的な使用方法の説明例を記したマイクロソフト社のUIテスト作成のチュートリアルでも、値の検証方法の記載がないことから、UI試験の主目的は値の検証ではなくUIの動作確認となります。
ではVisual Studioで実際にUI試験の自動化を行ってみたいと思います。
今回ご紹介するにあたって使用した環境は以下の通りです。
OS:Windows7
開発環境:Microsoft Visual Studio 2017 Enterprise C#
※Visual Studioで自動UI試験を行うにはEnterprise版が必須です。
試験対象アプリケーション:Sample.exe
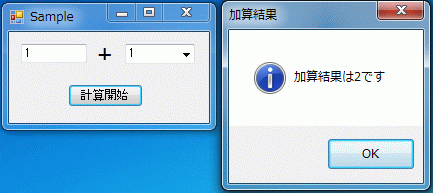
試験対象は図1のような、左側のテキストボックスと右側のコンボボックスに値を入力して計算開始ボタンを押すと、加算結果がメッセージボックスで表示される(図2)という単純なアプリケーションとします。ただし、自動試験時に試験失敗を出したいので、バグとしてテキストボックスに2が入力された場合は加算結果が0となるようにしています。

図1. 試験対象アプリケーション

図2. 試験対象アプリケーション加算結果
まずはVisual Studioで自動UI試験のプロジェクト(試験自動化アプリケーション)を作成します。作成方法や使用方法の詳細は前述のマイクロソフト社の紹介ページ(※1)をご覧ください。なおVisual Studioでは、試験コードの作成方法について「実際にアプリを操作してその操作をコード化する方法」と「一般的なアプリと同様にプログラマがコードを書く方法」があり、併用することも可能です。
では実際にUI試験を自動で行ってみます。まずは「1+1=2となるかどうか」を試験してみます。
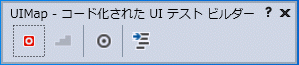
自動UI試験コードの作成は簡単です。まずVisual Studioから「コード化されたUIテストビルダー」(図3)を立ち上げます。左端の赤いボタン([記録の開始]ボタン)を押下後、試験対象アプリケーションを操作します。最後に右端の矢印のついたボタン([コードの生成]ボタン)を押下すると自動で直前の操作がコード化されます。また、試験結果の確認もコード化することができます。試験結果のコード化は、「コード化されたUIテストビルダー」の右から二番目の二重丸のようなボタン([アサーションの追加]ボタン)をドラッグし、結果を確認したいUIへドロップします。その後試験コード作成時と同様に、右端の矢印のついたボタン([記録の開始]ボタン)を押下すると自動でコード化されます。

図3. コード化されたUIテストビルダー
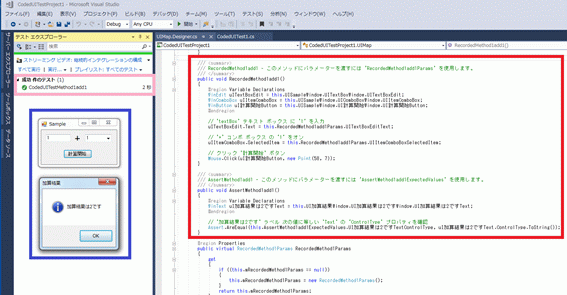
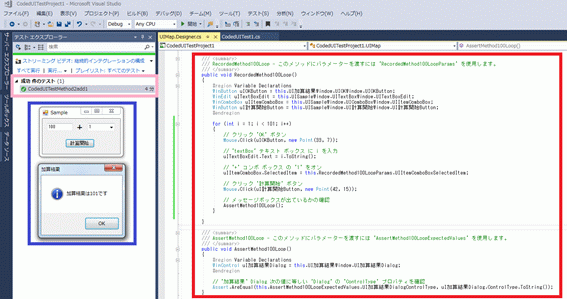
試験結果は自動UI試験プロジェクトから確認できます(図4)。図4の赤色四角部分は自動生成された試験コードです。メソッド「RecordedMethod1add1」はSample.exeのテキストボックスとコンボボックスに1を入力して計算開始ボタンをクリックする試験操作が書かれています。メソッド「AssertMethod1add1」はメソッド「RecordedMethod1add1」で行った試験の結果を確認するもので、その試験結果は図4左側の桃色四角に表示されています。この桃色四角部分を試験担当者が見て試験の成功・失敗を判断します。
なお、青字四角部分は、今回分かりやすいようにアプリを移動させたもので、実際はこの部分には何も表示されません。

図4. 1+1の試験結果
自動生成されたUI試験コード「RecordedMethod1add1」
/// <summary>
/// RecordedMethod1add1 - このメソッドにパラメーターを渡すには 'RecordedMethod1add1Params' を使用します。
/// </summary>
public void RecordedMethod1add1()
{
#region Variable Declarations
WinEdit uITextBoxEdit = this.UISampleWindow.UITextBoxWindow.UITextBoxEdit;
WinComboBox uIItemComboBox = this.UISampleWindow.UIComboBoxWindow.UIItemComboBox;
WinButton uI計算開始Button = this.UISampleWindow.UI計算開始Window.UI計算開始Button;
#endregion
// 'textBox' テキスト ボックス に '1' を入力
uITextBoxEdit.Text = this.RecordedMethod1add1Params.UITextBoxEditText;
// '+' コンボ ボックス の '1' をオン
uIItemComboBox.SelectedItem = this.RecordedMethod1add1Params.UIItemComboBoxSelectedItem;
// クリック '計算開始' ボタン
Mouse.Click(uI計算開始Button, new Point(59, 8));
}
自動生成された試験結果確認コード「AssertMethod1add1」
// <summary>
/// AssertMethod1add1 - このメソッドにパラメーターを渡すには 'AssertMethod1add1ExpectedValues' を使用します。
/// </summary>
public void AssertMethod1add1()
{
#region Variable Declarations
WinText uI加算結果は2ですText = this.UI加算結果Window.UI加算結果は2ですWindow.UI加算結果は2ですText;
#endregion
// '加算結果は2です' ラベル 次の値に等しい 'Text' の 'ControlType' プロパティを確認
Assert.AreEqual(this.AssertMethod1add1ExpectedValues.UI加算結果は2ですTextControlType, uI加算結果は2ですText.ControlType.ToString());
}
また、試験結果の確認は、App.configの設定を変えることで試験結果のログや画面キャプチャを取ることでも可能です。設定次第では試験成功時・失敗時共にログに残すことも可能です。詳細は末尾の参考サイトリンク(※2)をご覧ください。
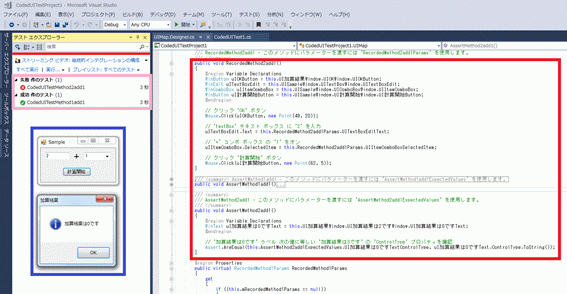
次に、試験に失敗した場合として「2+1=3となるかどうか」を試験してみましょう。Sample.exeはテキストボックスに2を入力した場合は加算結果が0と表示されますが、自動UI試験プロジェクトでは2+1=3となるはずとして試験コードを記載します。
試験結果は図5の通りで、桃色四角部分に失敗の表示が出ています。テキストが0か3かをきちんと判別できていることが分かります。

図5. 2+1の試験結果
ここまでで分かることは以下の通りです。
最後に、手動試験と自動試験の試験時間を比べてみたいと思います。図6の赤色四角部分のように、テキストボックスに1~100を入力するようループさせ、コンボボックスには毎回1を入力して、最後の100+1を計算し終えたところでメッセージボックスが出るかどうか(計算結果が正しいかどうかは無視)の負荷試験を例にしてみたいと思います。
今回の環境では、自動での試験結果は図6桃色四角部分の通り、4分かかりました(詳細を確認すると4分2秒でした)。同じ試験を試験中に別の操作をしながらもう一度試したところ4分15秒でしたので、PCの処理速度など試験環境の違いを考慮しても、自動試験は遅くても5分ほどで終了しそうです。一方、手動でも同様の試験を行ってみました。私が試験した結果、約7分かかりました。手動の場合、テキストボックスに誤って同じ値を再度入力したりコンボボックスの1を選択する際に誤って2を選択したりと、単純な作業にもかかわらず操作ミスが出ました。また、仮にこの試験に加えて計算結果が合っているかを都度確認するという作業があった場合に2+1の結果が0となっていたことを発見できていたかと聞かれると正直自信がありません。自動試験の方が早く正確に試験できると感じました。

図6. 負荷試験結果
自動生成されたコードを改良しループ処理を加えたもの
/// <summary>
/// RecordedMethod100Loop - このメソッドにパラメーターを渡すには 'RecordedMethod100LoopParams' を使用します。
/// </summary>
public void RecordedMethod100Loop()
{
#region Variable Declarations
WinButton uIOKButton = this.UI加算結果Window.UIOKWindow.UIOKButton;
WinEdit uITextBoxEdit = this.UISampleWindow.UITextBoxWindow.UITextBoxEdit;
WinComboBox uIItemComboBox = this.UISampleWindow.UIComboBoxWindow.UIItemComboBox;
WinButton uI計算開始Button = this.UISampleWindow.UI計算開始Window.UI計算開始Button;
#endregion
for (int i = 1; i < 101; i++)
{
// クリック 'OK' ボタン
Mouse.Click(uIOKButton, new Point(33, 7));
// 'textBox' テキスト ボックス に i を入力
uITextBoxEdit.Text = i.ToString();
// '+' コンボ ボックス の '1' をオン
uIItemComboBox.SelectedItem = this.RecordedMethod100LoopParams.UIItemComboBoxSelectedItem;
// クリック '計算開始' ボタン
Mouse.Click(uI計算開始Button, new Point(42, 15));
// メッセージボックスが出ているかの確認
AssertMethod100Loop();
}
}
しかし、1点気になる点がありました。それは自動試験の2回目、別の操作をしながら試験をして時間を計測した際に、試験対象アプリケーションに操作が反映されていたことです。試験中にキーボードで数値をランダムに入力していたところ1~100までの数値を入力するループでテキストボックスに172が入力されました(i=17のタイミングでキーボードの2を押した際に反映されたようです)。マウスやキーボードの操作は自動試験優先ですが全く操作できなくなるわけではないようです。つまり、自動試験中は基本的にその他の作業ができません。
ここまで実際にVisual Studioで自動UI試験を行ってみて、利点が見えてきました。下記のような点が挙げられます。
今まで手動で行っていた試験をPCに任せることで、試験担当者の作業を減らすことができます。作業が減ることで、それをさらに品質を高める時間に充てたり、低価格に抑えることが出来たりします。また、試験結果の判定も自動で行えるので、試験担当者がずっとPCを見ている必要がありません。そのため、担当者が帰宅する直前に試験を開始して翌日出社後に試験結果を確認するといった任意のタイミングでの試験が可能で、負担を減らすことができます。
(1)と関連しますが、PCは人間と違って疲れないので、休憩なしで長時間試験し続けることができます。例えば同じ24時間かかる試験項目でも、人間が手動で試験する場合は(1日8時間試験すると仮定して)3日かかりますが、PCを休ませず試験させればわずか1日で終了します。
今回の試験項目にはありませんでしたが、「10秒後に○○する」というような時間に関する試験項目について、手動ではズレが生じてしまいますが、自動化することでほぼ正確に行うことができます。制御系ソフトウェアでは、処理時間が100msなど人間では確認しにくい短時間の確認項目も多くありますので有効です。
自動UI試験の一番のメリットとも言えることは、人間と違い自動試験では確認ミスや操作ミス、試験項目抜けなどが出ないことです。集中力が切れてしまう、割り込み作業が入ってしまう、担当者が変わったといったことで試験作業の効率が低下することもありません。
Visual Studioで自動UI試験を行うことについて、残念ながら良いことばかりではありません。欠点として、下記のような点が挙げられます。
UI試験を自動化する際に気をつけなければならないことは初期コストです。自動化するということは、試験を自動で行うアプリケーションを作ることと同じです。アプリケーション開発にはそれなりにコストがかかってしまいます。加えて、自動試験がきちんと動作しているかどうかという試験も行わなければなりませんし、その際手動試験結果と自動試験結果を比べる場合があります。つまり、手動試験と自動試験、2回試験を行う必要があるので通常のアプリケーション開発より工数がかかってしまう可能性があるのです。
アプリケーションの機能改修がある度に、自動試験のソースコードも直す必要があります。わずかな手直しで済むなら良いですが、改修規模が大きくなると自動試験のソースコードも大幅に手を加えなければならなくなる可能性が高くなります。また、試験対象アプリケーションの他に試験自動化アプリケーションの保守も必要なため、アプリケーション製作側から見ると確かに試験に関しての負担は減るものの全体的な作業量を考えると負担が大きく減っているわけではありません。
自動UI試験は前提としてインプット、アウトプットが画面上で確認できなければなりません。そのため自動UI試験は、画面上で操作や表示ができない通信やファイル操作が絡む試験には向きません。制御系アプリケーションでは、目視でしか確認できない項目(ファイル内容)や他のアプリケーションと組み合わせる試験(通信)など、自動化できない試験もたくさんあります。中でも、入力に対して期待値が一意に決まらないものは試験できないという点は、制御系ソフトウェアではネックになることがあります。今までよりは試験時間を減らすことができますが、結局人手は必要になります。
自動化にかけた手間やコストを考えると、数回しか自動試験が実行されない場合は割に合わないと思います。自動化は長期的に保守運用されるアプリに対して効果を発揮しますので、数回しかない試験は手動での試験と大差ないと感じます。
試験用PCを用意していれば別ですが、マウスもキーボードも自動試験の操作優先となるため、自分のPCで自動試験を行う場合は自動試験を見守りつつ結果を確認するくらいしか作業できません。利点として試験工数を減らせると書きましたが、自動試験の実施時間や試験用PCを準備できるかなどの試験環境によって減らせる工数が変わりそうです。
全ての試験を自動化できるわけではありません。また、自動化には上述の通りメリットとデメリットが存在します。では、どういった試験が自動化に向いているのかを考えてみました。下記の通りです。
改修が何度も行われているアプリケーションの試験やボタンを連打する試験など
試験を自動化していない(自動化できない)部分への機能改修が多いアプリケーションの試験など
基準プログラムがあり、店舗毎や地域毎、顧客毎など納入先に合わせて少しだけ設定や機能を変えているようなアプリケーションの試験
弊社では、ファイル操作や通信を含むアプリケーションの開発が多く、UIだけで完結するソフトウェアが少ないため、自動試験の活用例はあまり多くありません。基本的には手動で試験を行っています。しかし、テストツールも日々進化していますので、今後、手動テストと自動テストを併用するなどして、活用できる機会は増えるのではないかと考えています。
全ての試験を自動化できるわけではない、1度きりの試験には向かない、などの注意点はありますが、UI試験を自動化することで、時間を正確に測れたり、人為的ミスがなくなったりするため、バグを見落とす可能性が減り、品質向上が期待できることは大きなメリットと言えます。UI試験を自動化するか迷っている皆様に本稿で決断の後押しができれば幸いです。
(T.H.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。