受注案件7327件(2025年12月末時点)の実績
「ソフテックだより」では、ソフトウェア開発に関する情報や開発現場における社員の取り組みなどを定期的にお知らせしています。
さまざまなテーマを取り上げていますので、他のソフテックだよりも、ぜひご覧下さい。
ソフテックだより(発行日順)のページへ
ソフテックだより 技術レポート(技術分野別)のページへ
ソフテックだより 現場の声(シーン別)のページへ
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。
ユーザーとWindowsアプリケーションについて以下のように書かれているものを読みました。
ユーザーはアプリケーションを使用することでできる結果を得ることが目的であり、アプリケーションを使うことが目的なわけではない。
だからアプリケーションを使うために使用する手間と時間は少なければ少ないほど良い。(*)
開発者にとって少々さびしい意見ではありますが、その通りだと思います。
ではユーザーの手間と時間を軽減するためにどうするか?
そのアプローチは画面設計で行うことが効率的だと思います。
今回はユーザーに少ない手間と時間でストレスなく使用してもらうための画面設計の注意点、ノウハウについてご紹介したいと思います。
これから画面設計を行われる開発者の方に読んでいただき、多少でも参考になれば、と思います。
一言で「ユーザー」といってもいろいろな人がいます。
たとえば以下のようなことを考える必要があります。
また、ユーザーが必要とする情報はどのようなもので、その中で頻繁に使われるデータや、ほぼ固定で時々しか変更されないデータなどの切り分けやグループ化を行いましょう。そうすることで画面中の情報量を最小限に抑える、入力しやすい並びにする、ということができるようになり、スマートな画面が作成できます。
とにかくユーザーの立場になって考えること、それが画面設計の基本スタンスです。
では具体的な注意点、ノウハウを紹介していきましょう。
どういったアプリケーションを作るかによって大きく変わってくるところではありますが、なるべく応用のきく基本的なものを集めてみました。
頻繁に使用するボタンは大きく判りやすいようにしましょう。
そうすることでユーザーが「この機能を使いたいけれどボタンはどこだったかな?」と探す時間が少なくなりますし、大きいことでクリックするためにマウスカーソルをあわせるまでの移動量もわずかながら少なくなります。
たとえばインターネットエクスプローラーでは「戻る」ボタンをよく使うと思います。
そこでインターネットエクスプローラーでは
![]()
このようにあまり使わない「進む」ボタンとくらべ、「戻る」というテキストを配置してわかりやすくすると同時に、ボタンのサイズも横に広がっているため押しやすくなっています。
また、画面の左上端に配置されるため目に付きやすいという利点もあります。
よく考えられた画面設計だと思います。

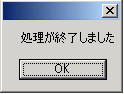
例えば少し長い処理を行い終了したときに
などというメッセージボックスを出すアプリケーションがよくあります。
開発者は「処理に時間がかかって申し訳ない。終わったら終わったときちんと報告しなければ。」と考えてこのようなメッセージを出すのだと思います。
しかしユーザーとしては処理が終わったことがわかればいいのです。
処理が終わったとわかった後の「OKボタンを押してメッセージボックスを閉じる」操作は余計な手間でしかありません。
もし頻繁にこれが出るのであれば、ユーザーはイライラしてくることでしょう。
これを回避するためには、メッセージボックスは出さずに「処理中です」「処理が正常に終了しました」「処理が異常終了しました」というような状態と結果を表示するテキストを実行ボタンの近くに配置するのが良いと思います。
その他、アプリケーションを終了するときによく表示される「終了してよろしいですか?はい・いいえ」ですが、誤って終了させてもまたすぐに再起動すればよいようなアプリケーションですと邪魔に感じます。
突然終了されると困るようなアプリケーションの場合に限り、表示するようにした方が良いと思います。
最近のマウスの大半はホイールが付いているので、ユーザーは縦スクロールに寛容になりました。
しかし、横スクロールに関して大半のユーザーはスクロールバーの操作で移動するでしょう。
これは操作がしにくいため、横スクロールを強要されることはユーザーにとっては苦痛になります。
また、多くの情報を画面に表示する場合、大多数のアプリケーションは左の方に重要なキーになる情報を表示します。
この情報が横スクロールによって隠れてしまい、今どのデータを見ているのかわからなくなってしまう、というようなこともあります。
このように、横スクロールはまだ使いにくいのでできるだけ使用しないように設計しましょう。
ユーザーを待たせる、ということはなるべく避けたいものです。
しかしプログラミングで処理を最適化して時間短縮をしようとしても限界があります。
そのような時は以下のようにするのが良いと思います。
ボタンを1つ押すたびに5秒間待たされる処理を10回行うよりも、5回ボタンを押した後に50秒待たせる方がユーザーに与えるストレスは少なくて済みます。
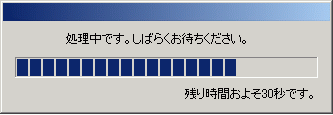
画面上に「しばらくお待ちください」とでているけれど、「しばらく」ってどれくらい?
30秒くらいまでは許されますが、分単位で時間がかかる場合はあとどれくらいかかるのかを表示すべきです。

このようにプログレスバーで進捗がわかるようにすることも有効です。
このようにしておけばユーザーも「あと30分かかるか。ならしばらくパソコンにまかせて飯でも食うかな。」と、その時間に合わせて別の事が出来るようになります。
ただ、残り時間を出来るだけ正確に予測することは、パソコンの性能の違いなどでプログラミングが難しいところではありますが…。
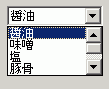
ドロップダウンリストは便利なコントロールですが使用する上で気をつけておきたいところがあります。

リストの項目数が多く高さが足りなくなるとこのようにスクロールバーが出てしまいます。
このドロップダウンリストのスクロールバーは非常に使いにくいので、なるべく出さないようにすべきです。
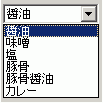
これは設定でリストの高さを変更することができます。

このようにすべての項目が入る大きさに設定を変更しましょう。
忘れがちですので気をつけましょう。
アプリケーションを起動したときに表示されるメイン画面、ここに大量に情報が表示されていると、ユーザーはおそらくアプリケーションを使う気がなくなってしまうのではないでしょうか。
メイン画面はあくまでシンプルに、しかし「このアプリケーションは何が出来るのか」ということがはっきりと伝わるデザインにするべきだと思います。
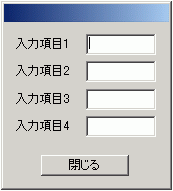
このような画面を作成しました。

現在「入力項目1」にフォーカスがあたっています。
キーボードの「Tab」を押すごとに「入力項目2」→「入力項目3」→「入力項目4」→「閉じる」→「入力項目1」というようにフォーカスが移ります。
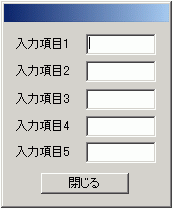
ここで仕様の変更が発生し、「入力項目5」を追加することになりました。

何も考えずに追加した場合、「Tab」を押したときにフォーカスが移る順番は「入力項目2」→「入力項目3」→「入力項目4」→「閉じる」→「入力項目5」→「入力項目1」というように閉じるボタンの後に「入力項目5」にフォーカスがあたるようになってしまいます。
ぱっと見た目わかりにくいところですし、マウスを多用する開発者は見落としがちなところですが、そのままリリースしてしまうには少々恥ずかしいところです。
画面が完成したらきちんとチェックしておきたいですね。
使用頻度の少ない機能やデータは、使用頻度が少ないがために後々になって「これはいったい何だったかな?」となってしまいがちです。
使用頻度が少ないからといって重要でないとは限りません。
こういったものほど画面にわかりやすい説明書きを付ける、ヘルプを充実させる、などの対策をとっておきましょう。
ユーザーだけでなく開発者が助かることもあります。
画面に必ずタイトルをつける、フォントを統一する、機能ごとに色を分ける、入力項目の並びを合わせる、などの一貫性を持たせることでわかりやすい画面になり、ユーザーの誤操作も減ります。
また、「はい」「いいえ」が選択できる確認メッセージのデフォルトがどちらにフォーカスがあたっているのかがまちまちですと、「いいえ」にフォーカスがあたっているものだと思い込みそのままスペースキーを押してしまったが実は「はい」にフォーカスがあたっていてやってはいけない処理を実行してしまった、などと非常に深刻な誤操作を招くことがあります。
「日本語は難しい」と、よく聞きますが画面に表示する言葉は簡単なものを選びましょう。
どちらとも取れるような表現や、どうしてよいかわからなくなる説明など、ユーザーを困惑させる言葉は使わないようにしましょう。
とは言っても言葉足らずなのもよくありません。
プログラマーは理数系の人が多いようですが、このようにユーザーと対話するようなところでは文系の力も欠かせません。
苦手意識は持たずユーザーの側に立ってわかりやすい表現を考えましょう。
弊社でも画面設計に力を入れていますが、リリース後にお客様からたくさんのご指摘を受けることもあります。実際に使ってみないと良いか悪いか判断できない、とはよく聞く話ですが、それはユーザーの立場に立てていないことの言い訳です。
画面設計はユーザーの立場に立つかっこうの舞台です。
そこに立つことにより見えてくるお客様の真のニーズは必ずあります。
そのために「画面なんかはいつでも直せる」などと言わず、注力してみることが大切だと思います。
(T.Y.)
関連ページへのリンク
関連するソフテックだより
「ソフテックだより」では、みなさまのご意見・ご感想を募集しています。ぜひみなさまの声をお聞かせください。